Laravel Blade 模板
laravel blade模板
laravel 5.1引入了使用 blade 的概念,这是一种模板引擎,用于设计独特的布局。这样设计的布局可以被其他视图使用,并且包括一致的设计和结构。
与其他模板引擎相比,blade在以下方面具有独特之处 -
- 它不限制开发人员在视图中使用普通的php代码。
- 这样设计的刀片视图将被编译并缓存,直到它们被修改。

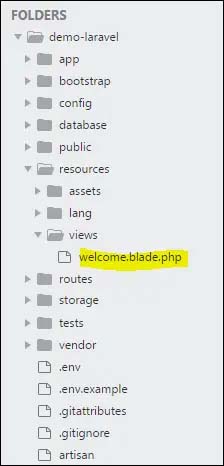
这里给出的屏幕截图显示了laravel的完整目录结构。
您可以观察到所有视图都存储在 resources / views 目录中,而laravel框架的默认视图是 welcome.blade.php 。
请注意,其他刀片模板也是以类似方式创建的。
创建刀片模板布局的步骤
您将不得不使用以下步骤创建刀片模板布局 -
步骤1
- 在 resources / views 文件夹中创建一个布局文件夹。我们将使用此文件夹将所有布局存储在一起。
- 创建一个文件名为 master.blade.php ,该文件将具有与其关联的以下代码 -
<title>demolaravel - @yield('title')</title>
@yield('content')
第2步
在这一步中,您应该扩展布局。扩展布局涉及定义子元素。laravel使用 blade @extends 指令来定义子元素。
在扩展布局时,请注意以下几点 -
- 刀片布局中定义的视图以独特方式注入容器。
- 各种视图部分都是作为子元素创建的。
- 子元素作为 child.blade.php 存储在布局文件夹中 **
这里显示了一个显示扩展上面创建的布局的示例 -
@extends('layouts.app')
@section('title', 'page title')
@section('sidebar')
@parentthis refers to the master sidebar.
@endsection
@section('content')this is my body content.
@endsection 第3步
要在视图中实现子元素,您应该按照需要的方式定义布局。

观察这里显示的屏幕截图。您可以发现,着陆页中提到的每个链接都是超链接。请注意,您也可以使用上述步骤在刀片模板的帮助下将它们创建为子元素。




