Laravel Ajax
laravel ajax
ajax(异步javascript和xml) 是一组利用客户端使用的许多web技术创建异步web应用程序的web开发技术。在你的视图文件中导入jquery库以使用jquery的ajax函数,这些函数将用于使用服务器的ajax发送和接收数据。在服务器端,您可以使用response()函数向客户端发送响应,并以json格式发送响应,您可以使用json()函数链接响应函数。
json()函数的语法
json(string|array $data = array(), int $status = 200, array $headers = array(), int $options)
例
第1步 - 创建一个名为 resources / views / message.php 的视图文件,并将该代码复制到该文件中。
<title>ajax example</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
function getmessage(){
$.ajax({
type:'post',
url:'/getmsg',
data:'_token = <?php echo csrf_token() ?>',
success:function(data){
$("#msg").html(data.msg);
}
});
}
</script>
this message will be replaced using ajax.
click the button to replace the message.
echo form::button('replace message',['onclick'=-->'getmessage()']);
?>
第2步 - 通过执行以下命令创建一个名为 ajaxcontroller 的控制器。
php artisan make:controller ajaxcontroller --plain
第3步 - 成功执行后,您将收到以下输出 -

第4步 - 复制下面的代码
app / http / controllers / ajaxcontroller.php 文件。
应用程序/ http /控制器/ ajaxcontroller.php
namespace app\http\controllers;
use illuminate\http\request;
use app\http\requests;
use app\http\controllers\controller;
class ajaxcontroller extends controller {
public function index(){
$msg = "this is a simple message.";
return response()--->json(array('msg'=> $msg), 200);
}
} 第5步 - 在 app / http / routes.php中 添加以下行。
应用程序/ http / routes.php文件
route::get('ajax',function(){
return view('message');
});
route::post('/getmsg','ajaxcontroller@index'); 第6步 - 访问以下url以测试ajax功能。
http://localhost:8000/ajax
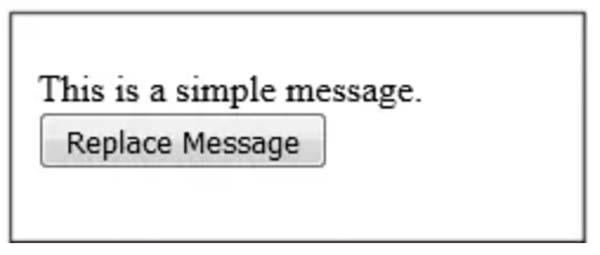
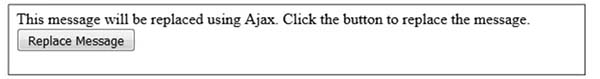
第7步 - 您将被重定向到一个页面,您将看到一条消息,如下图所示。

第8步 - 点击按钮后,输出将如下图所示。