Laravel 验证
laravel 验证
验证是设计应用程序时最重要的方面。它验证传入的数据。默认情况下,基本控制器类使用 validatesrequests 特性,该特性提供了一种方便的方法来验证具有各种强大验证规则的传入http请求。
laravel的可用验证规则
laravel将始终检查会话数据中的错误,并在它们可用时自动将它们绑定到视图。所以,需要注意的一点是 $ errors 变量将始终在每个请求的所有视图中可用,这使您可以方便地假设 $ errors 变量始终被定义并且可以安全地使用。下表显示了laravel中所有可用的验证规则。
| laravel的可用验证规则 | ||
|---|---|---|
| 公认 | 活动网址 | 之后(日期) |
| Α | 阿尔法破折号 | alpha数字 |
| 排列 | 之前(日期) | 之间 |
| 布尔 | 确认 | 日期 |
| 日期格式 | 不同 | 数字 |
| 数字之间 | 电子邮件 | 存在(数据库) |
| 图像文件) | 在 | 整数 |
| ip地址 | json | 马克斯 |
| mime类型(文件) | 敏 | 不在 |
| 数字 | 正则表达式 | 需要 |
| 必需如果 | 必需除非 | 必需 |
| 全部需要 | 没有要求 | 没有全部需要 |
| 相同 | 尺寸 | 串 |
| 时区 | 独特(数据库) | 网址 |
在 $错误 变量将是实例 照亮的\ support \ messagebag 。通过添加如下所示的代码,可以在查看文件中显示错误消息。
@if (count($errors) > 0)@endif@foreach ($errors->all() as $error)
- {{ $error }}
@endforeach
例
第1步 - 通过执行以下命令创建一个名为 validationcontroller 的控制器。
php artisan make:controller validationcontroller --plain
第2步 - 成功执行后,您将收到以下输出 -

第3步 - 复制下面的代码
app / http / controllers / validationcontroller.php 文件。
应用程序/ http /控制器/ validationcontroller.php
namespace app\http\controllers;
use illuminate\http\request;
use app\http\requests;
use app\http\controllers\controller;
class validationcontroller extends controller {
public function showform(){
return view('login');
}
public function validateform(request $request){
print_r($request--->all());
$this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
} 第4步 - 创建一个名为 resources / views / login.blade.php 的视图文件,并将以下代码复制到该文件中。
资源/视图/ login.blade.php
login form
@if (count($errors) > 0)
@foreach ($errors->all() as $error)
- {{ $error }}
@endforeach
@endif
echo form::open(array('url'=-->'/validation'));
?>
| login | |
| username | echo form::text('username'); |
| password | echo form::password('password'); |
| echo form::submit('login'); ? --> | |
第5步 - 在 app / http / routes.php中 添加以下行。
应用程序/ http / routes.php文件
route::get('/validation','validationcontroller@showform');
route::post('/validation','validationcontroller@validateform'); 第6步 - 访问以下url以测试验证。
http://localhost:8000/validation
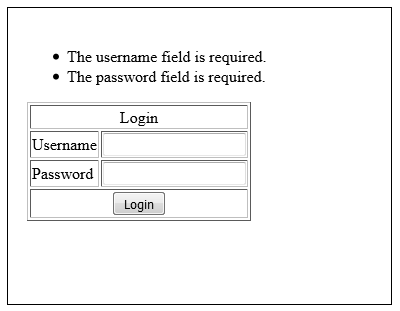
第7步 - 单击 登录 按钮,而无需在文本字段中输入任何内容。输出将如下图所示。