Laravel 表单
laravel 表单
laravel提供了各种内置标签来轻松安全地处理html表单。html的所有主要元素都是使用laravel生成的。为了支持这一点,我们需要使用composer将html包添加到laravel。
例1
步骤1 - 执行以下命令以继续执行相同的步骤。
composer require illuminate/html
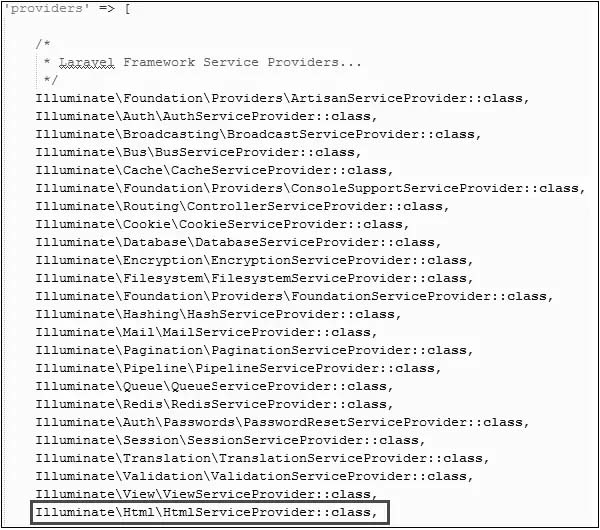
第2步 - 这会将html包添加到laravel中,如下图所示。

第3步 - 现在,我们需要将上面显示的包添加到存储在 config / app.php中的 laravel配置文件 中。 打开此文件,您将看到laravel服务提供商列表,如下图所示。添加html服务提供商,如下图所示。

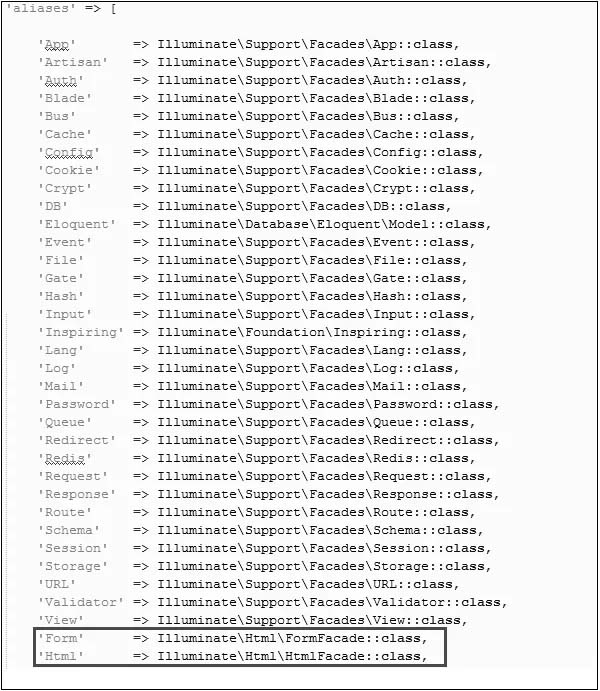
第4步 - 在html和表单的相同文件中添加别名。 请注意下图中轮廓框中显示的两行,并添加这两行。

第5步 - 现在一切都安装好了。 我们来看看如何使用laravel标签来使用各种html元素。
打开表格
{{ form::open(array('url' => 'foo/bar')) }}
//
{{ form::close() }} 生成一个标签元素
echo form::label('email', 'e-mail address'); 生成文本输入
echo form::text('username'); 指定一个默认值
echo form::text('email', 'example@gmail.com'); 生成密码输入
echo form::password('password'); 生成文件输入
echo form::file('image'); 生成复选框或无线电输入
echo form::checkbox('name', 'value');
echo form::radio('name', 'value'); 生成复选框或选中的无线电输入
echo form::checkbox('name', 'value', true);
echo form::radio('name', 'value', true); 生成一个下拉列表
echo form::select('size', array('l' => 'large', 's' => 'small')); 生成提交按钮
echo form::submit('click me!');
例2
第1步 - 复制下面的代码来创建一个叫做视图
resources / views / form.php 。
资源/视图/ form.php的
echo form::open(array('url' =--> 'foo/bar'));
echo form::text('username','username');
echo '
';
echo form::text('email', 'example@gmail.com');
echo '
';
echo form::password('password');
echo '
';
echo form::checkbox('name', 'value');
echo '
';
echo form::radio('name', 'value');
echo '
';
echo form::file('image');
echo '
';
echo form::select('size', array('l' => 'large', 's' => 'small'));
echo '
';
echo form::submit('click me!');
echo form::close();
?>
第2步 - 在 app / http / routes.php 中添加以下行以添加视图form.php的路由
应用程序/ http / routes.php文件
route::get('/form',function(){
return view('form');
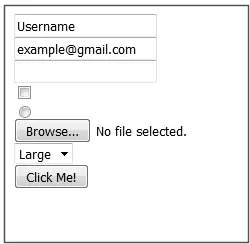
}); 第3步 - 访问以下url以查看表单。
http://localhost:8000/form
第4步 - 输出将如下图所示。