使用JSP技术实现一个简单的在线测试系统的实例详解
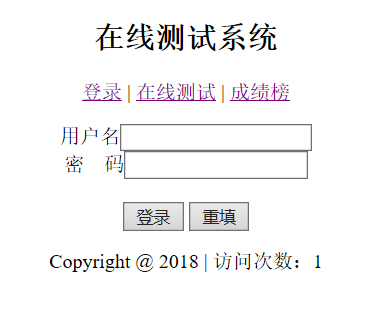
1、登陆界面

实现:
本界面由三部分构成,footer.jsp,index.jsp,header.jsp
header.jsp
<center> <h2>在线测试系统</h2> <p> 登录 | 在线测试 | 成绩榜 </p> </center>
该部分主要实现主界面的头部信息,显示三个链接,分别可以跳转到登陆界面,在线测试界面,以及成绩榜界面
footer.jsp
<%!int pagecount = 0;%> <% pagecount++; %><center> <p>copyright @ 2018 | 访问次数:<%=pagecount%></p> </center>
该部分显示登录页面的底部信息,即显示访问次数等其他信息
index.jsp
<meta charset="utf-8"> <title>insert title here</title> <jsp:include page="header.jsp"> <center> <form action="check.jsp" method="get"> 用户名<input type="text" name="username" /> 密码<input type="password" name="psd" /> <button type="submit">登录</button> <button type="reset">重填</button> </form></center> <jsp:include page="footer.jsp"> </jsp:include></jsp:include>
该部分主要显示登陆界面的中间界面,用户可以输入用户名和密码实现登陆系统
2、登陆检测
当用户点击登陆按钮,系统后台会获取用户输入的用户名以及密码,并与预设的进行比对,由于本例没有使用数据库,所以使用map存储用户名及密码
<%!
map<string,string> userlist= new hashmap<string,string>();
%>
<%
userlist.put("qq", "11");
userlist.put("ww","22");
userlist.put("ee","33");
%>
<%!
boolean check(string username,string psd){
if(userlist.containskey(username)){
if(userlist.get(username).equals(psd)){
return true;
}
}
return false;
}
%>
<%
string username=request.getparameter("username");
string psd=request.getparameter("psd");
if(check(username,psd)){
session.setattribute("username", username);
out.print("欢迎"+username);
out.print("开始测试");
}
else{
out.print("登陆失败,3秒钟后重新登录");
response.setheader("refresh", "3;url='index.jsp'");
}
%></string,string></string,string> 当用户输入的用户名及密码正确时,系统会显示用户姓名,以及跳转链接,同时使用session保存用户名,密码不正确时,3秒后返回登陆界面,
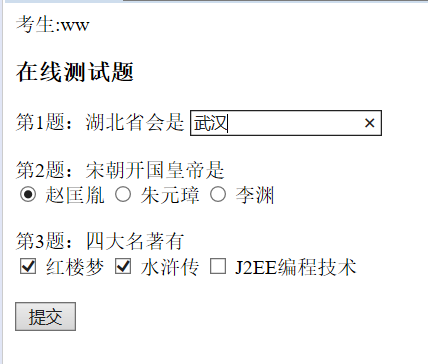
3、测试页面
用户输入用户名及密码后便进入测试页面,测试页面的第一行显示用户名,之后显示题目信息。
<%
string username=(string)session.getattribute("username");
if(username==null){
out.print("未登陆,3秒钟后重新登录");
response.setheader("refresh", "3;url='index.jsp'");
}
else{
%>
考生:<%=session.getattribute("username") %>
<h3>在线测试题</h3>
<form action="submit.jsp" onsubmit="return confirm('确定提交吗?')"> 第1题:湖北省会是
<input type="text" name="q1" />
第2题:宋朝开国皇帝是
<input type="radio" value="赵匡胤" name="q2" /> 赵匡胤
<input type="radio" value="朱元璋" name="q2" /> 朱元璋
<input type="radio" value="李渊" name="q2" /> 李渊
第3题:四大名著有
<input type="checkbox" value="红楼梦" name="q3" /> 红楼梦
<input type="checkbox" value="水浒传" name="q3" /> 水浒传
<input type="checkbox" value="j2ee编程技术" name="q3" /> j2ee编程技术
<button type="submit">提交</button> </form>
<%}%> 进入页面之前,会再次检测用户是否登录,以防止用户通过其他路径访问到该页面。
点击提交时,系统会提示是否提交,点击确定后,系统后台要做两件事,第一件事就是注销session,另一件事就是通过答案获取相应的分数,并且将用户名和分数保存。
4、提交页面
用户完成题目点击提交后,系统会获取用户的答案,并与标准答案对比,获取相应的分数,同时使用application保存用户名和成绩,这样就可以在成绩榜中显示每个用户的成绩信息
<%!
map<string, integer=""> score_list = new hashmap<string, integer="">(); //存放用户名+成绩
%>
<%
int score=0;
string q1=request.getparameter("q1");
string q2=request.getparameter("q2");
string[] q3=request.getparametervalues("q3");
if(q1!=null&&q1.equals("武汉")){ score+=10; }
if(q2!=null&&q2.equals("赵匡胤")){ score+=10; }
if(q3!=null&&q3.length==2&&q3[0].equals("红楼梦")&&q3[1].equals("水浒传")){
score+=10; }
//out.print("<h2>你的成绩=" + score + "</h2>
");
score_list.put((string)session.getattribute("username"), score);
application.setattribute("scorelist", score_list);
response.sendredirect("logout.jsp");
%></string,></string,> 5、成绩榜
成绩榜通过application显示所有登陆用户的用户名及成绩,并按照成绩进行排序‘'
<h1>成绩榜</h1>
<%!
//降序排序
public <k, v="" extends="" comparable<?="" super="">> map<k, v=""> sortbyvaluedescending(map<k, v=""> map)
{
list<map.entry<k, v="">> list = new linkedlist<map.entry<k, v="">>(map.entryset());
collections.sort(list, new comparator<map.entry<k, v="">>()
{
public int compare(map.entry<k, v=""> o1, map.entry<k, v=""> o2)
{
int compare = (o1.getvalue()).compareto(o2.getvalue());
return -compare;
}
});
map<k, v=""> result = new linkedhashmap<k, v="">();
for (map.entry<k, v=""> entry : list) {
result.put(entry.getkey(), entry.getvalue());
}
return result;
}
%>
<%
if(application.getattribute("scorelist")==null){
out.print("<h3>没有成绩</h3>
");
}
else{ //遍历显示所有成绩(map遍历)
map<string, integer=""> score_list= (map<string, integer="">)application.getattribute("scorelist");
score_list=sortbyvaluedescending(score_list);
set s=score_list.keyset();
iterator it=s.iterator();
while(it.hasnext()){
string username=(string)it.next();
int score=score_list.get(username);
out.print("<h3>"+username+":"+score+"</h3>
");
}
}
%></string,></string,></k,></k,></k,></k,></k,></k,></k,></k,></k,></k,></k,> 6、完整流程




到此这篇关于使用jsp技术实现一个简单的在线测试系统的实例详解的文章就介绍到这了。
相关文章
- Java之JSP教程九大内置对象详解(中篇)
- Java之JSP教程九大内置对象详解(上篇)
- jsp实现登录界面
- 解决request.getParameter取值后的if判断为NULL的问题
- jsp实现简单图片验证码功能
- 基于javaweb+jsp实现企业财务记账管理系统
- JSP动态实现web网页登陆和注册功能
- 基于javaweb+jsp实现企业车辆管理系统
- SSM框架整合JSP中集成easyui前端ui项目开发示例详解
- JSP实现文件上传功能
- 基于jsp+mysql实现在线水果销售商城系统
- jsp使用sessionScope获取session案例详解
- jsp response.sendRedirect()用法详解
- 一篇文章带你了解JavaScript-对象
- JSP之EL表达式基础详解
- 教你怎么用JSP统计网站访问人数
- jsp cookie+session实现简易自动登录
- JSP实时显示当前系统时间的四种方式示例解析
- 使用JSP实现简单的用户登录注册页面示例代码解析
- jsp学习之scriptlet的使用方法详解




