前言
前端的ui框架很多,如bootsrap、layui、easyui等,这些框架提供了大量控件供开发人员使用,我们无需花费太大的精力,使得我们的页面具有专业标准,使用起来也很简单。所有的前端框架使用方式基本上大同小异,以下使用easyui作为ui框架做一演示,个人认为easyui提供的控件比较好看。
easyui下载与配置
使用easyui,必须下载其js包,下载官网地址:# 下载jquery版本

下载得到包:jquery-easyui-1.8.6.zip
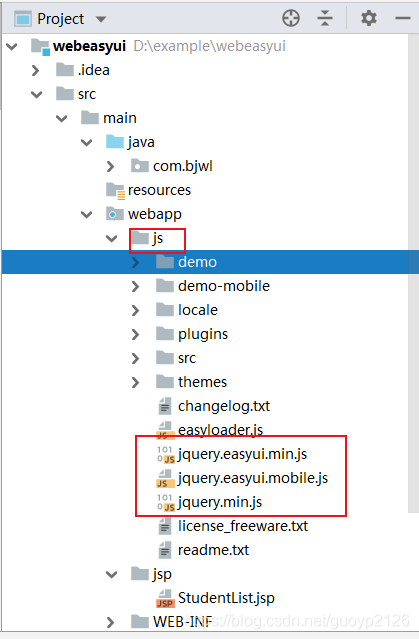
示例使用上一个项目:在webapp创建js目录,将包解压到此路径下,如下图

下载配置完成。实际开发中没有必要将包中所有的文件引入,按需引入即可,上述引用方式为了简单而已。
页面美化
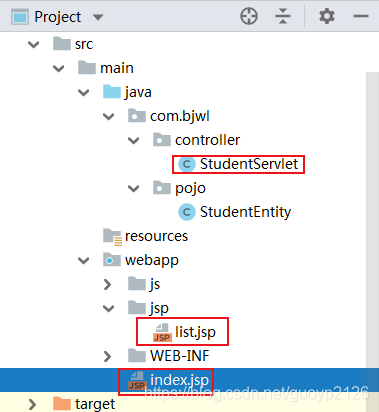
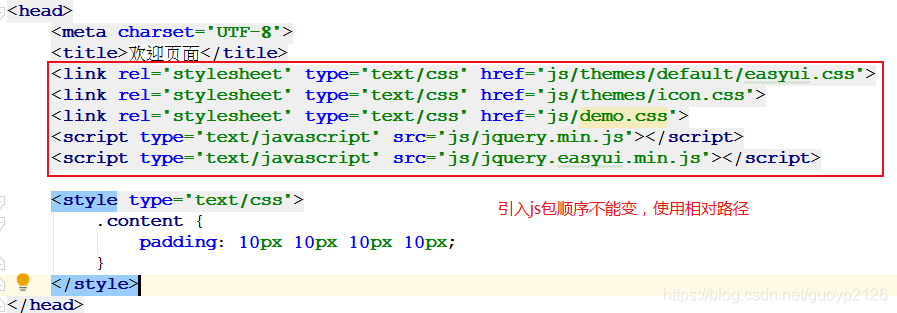
页面美化中,涉及以下代码修改,其余的与上节代码相同,如下图:

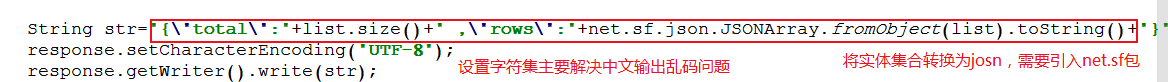
修改后端servlet代码,主要当前前端传递数据主要方式是使用josn格式,这样前端无需了解后端的pojo对象,修改后的代码如下
public class studentservlet extends httpservlet {
protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
list<studententity> list = new arraylist<studententity>();
studententity student = new studententity();
student.setsno("1");
student.setsage(18);
student.setssex("男");
student.setsdept("计算机学院");
student.setsname("张三");
list.add(student);
studententity student2 = new studententity();
student2.setsno("2");
student2.setsage(18);
student2.setssex("女");
student2.setsdept("计算机学院");
student2.setsname("李四");
list.add(student2);
studententity student3 = new studententity();
student3.setsno("3");
student3.setsage(18);
student3.setssex("男");
student3.setsdept("数信学院");
student3.setsname("钱六");
list.add(student3);
string str="{\"total\":"+list.size()+" ,\"rows\":"+net.sf.json.jsonarray.fromobject(list).tostring()+"}";
response.setcharacterencoding("utf-8");
response.getwriter().write(str);
}
protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
request.getrequestdispatcher("./jsp/list.jsp").forward(request,response);
}
代码主要变换的地方有以下几个部分

引入net.sf.json. jar包,只需在pom文件中添加如下依赖即可
<!--json.jsonarray.fromobject需要引入的jar包-->
<dependency>
<groupid>net.sf.json-lib</groupid>
<artifactid>json-lib</artifactid>
<version>2.4</version>
<classifier>jdk15</classifier>
</dependency>
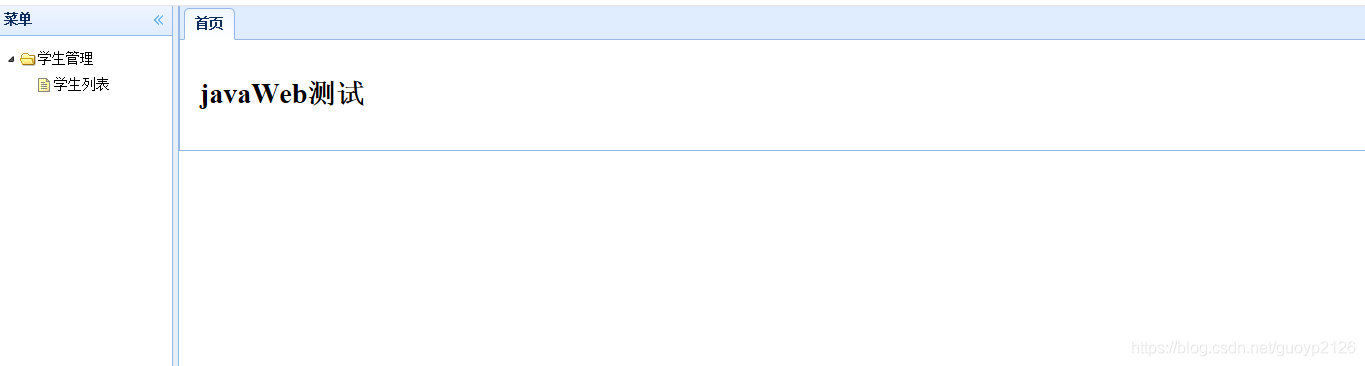
修改index.jsp文件,代码如下:
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<meta charset="utf-8">
<title>欢迎页面</title>
<link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="js/themes/icon.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="js/demo.css" rel="external nofollow" >
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<style type="text/css">
.content {
padding: 10px 10px 10px 10px;
}
</style>
</head>
<body class="easyui-layout">
<div data-options="region:'west',title:'菜单',split:true" style="width:180px;">
<ul id="menu" class="easyui-tree" style="margin-top: 10px;margin-left: 5px;">
<li>
学生管理
<ul>
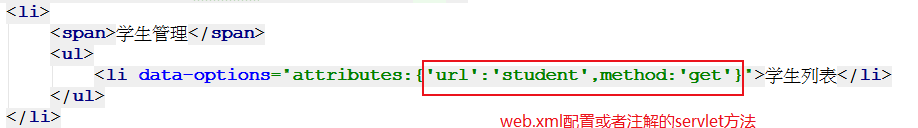
<li data-options="attributes:{'url':'student',method:'get'}">学生列表</li>
</ul>
</li>
</ul>
</div>
<div data-options="region:'center',title:''">
<div id="tabs" class="easyui-tabs">
<div title="首页" style="padding:20px;">
<h1>javaweb测试</h1>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(function(){
$('#menu').tree({
onclick: function(node){
if($('#menu').tree("isleaf",node.target)){
var tabs = $("#tabs");
var tab = tabs.tabs("gettab",node.text);
if(tab){
tabs.tabs("select",node.text);
}else{
tabs.tabs('add',{
title:node.text,
href: node.attributes.url,
closable:true,
bodycls:"content"
});
}
}
}
});
});
</script>
核心代码说明:



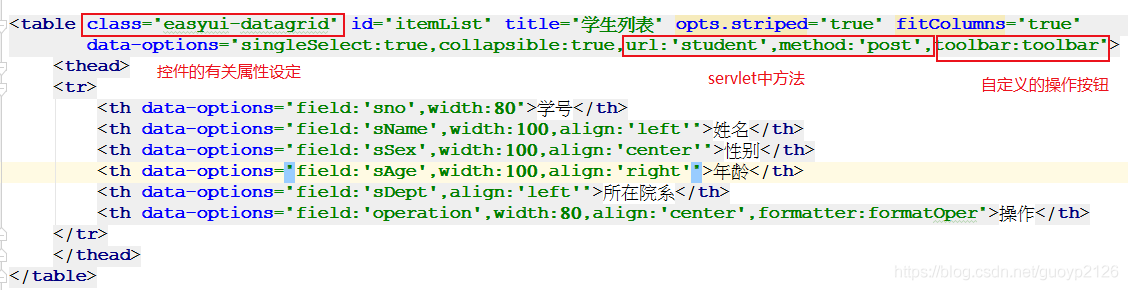
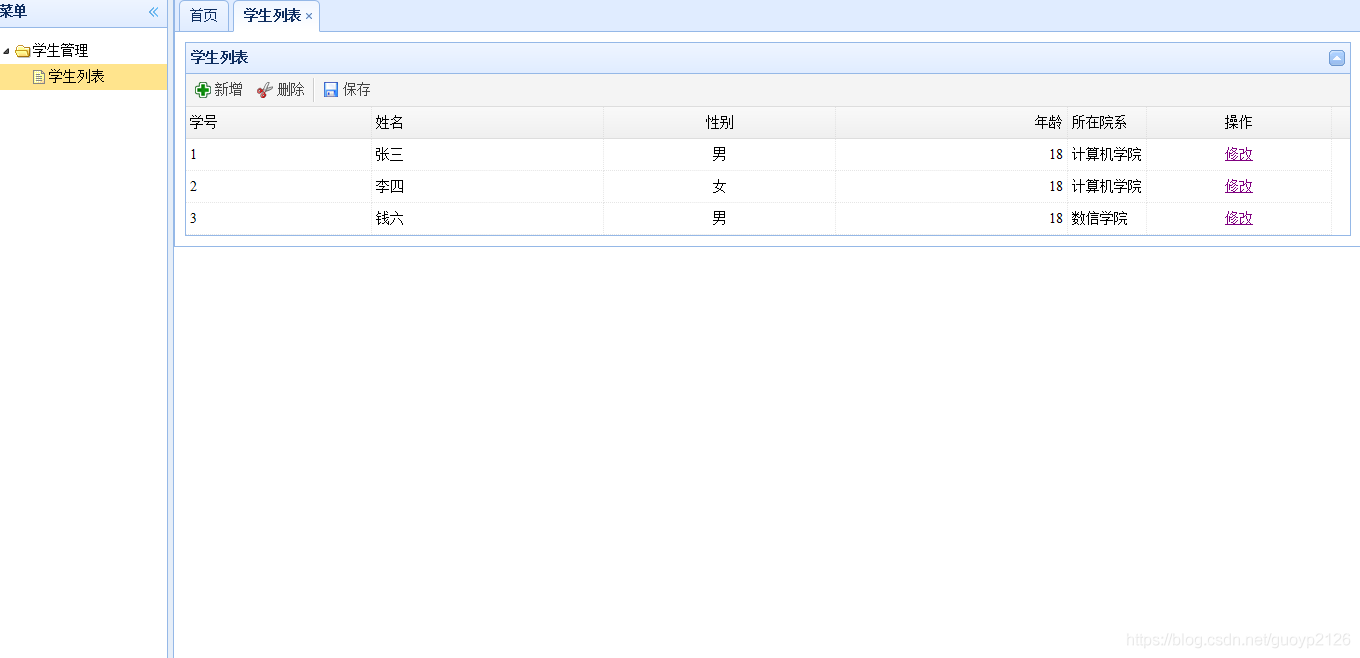
在jsp目录下添加list.jsp文件,代码如下:
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<table class="easyui-datagrid" id="itemlist" title="学生列表" opts.striped="true" fitcolumns="true"
data-options="singleselect:true,collapsible:true,url:'student',method:'post',toolbar:toolbar">
<thead>
<tr>
<th data-options="field:'sno',width:80">学号</th>
<th data-options="field:'sname',width:100,align:'left'">姓名</th>
<th data-options="field:'ssex',width:100,align:'center'">性别</th>
<th data-options="field:'sage',width:100,align:'right'">年龄</th>
<th data-options="field:'sdept',align:'left'">所在院系</th>
<th data-options="field:'operation',width:80,align:'center',formatter:formatoper">操作</th>
</tr>
</thead>
</table>
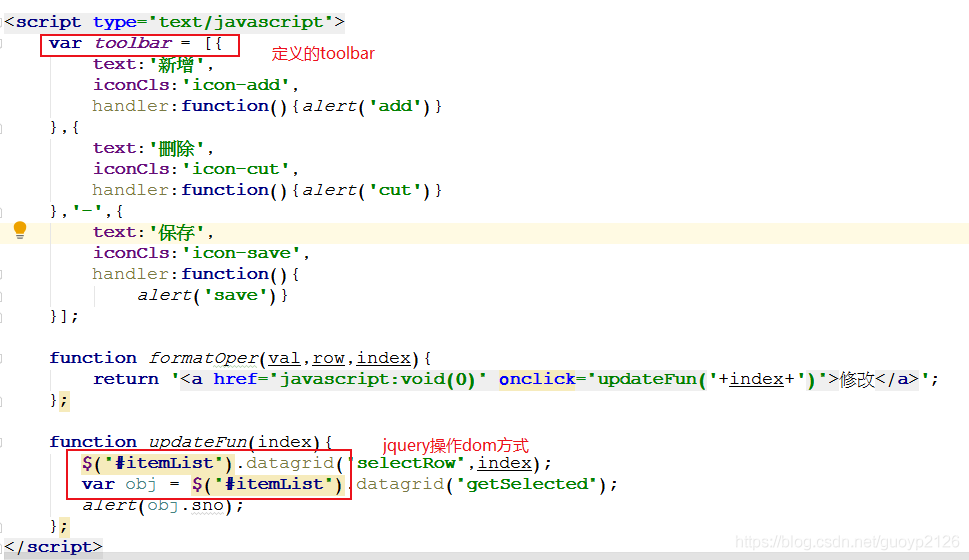
<script type="text/javascript">
var toolbar = [{
text:'新增',
iconcls:'icon-add',
handler:function(){alert('add')}
},{
text:'删除',
iconcls:'icon-cut',
handler:function(){alert('cut')}
},'-',{
text:'保存',
iconcls:'icon-save',
handler:function(){
alert('save')}
}];
function formatoper(val,row,index){
return '<a href="javascript:void(0)" rel="external nofollow" οnclick="updatefun('+index+')">修改</a>';
};
function updatefun(index){
$("#itemlist").datagrid("selectrow",index);
var obj = $("#itemlist").datagrid("getselected");
alert(obj.sno);
};
</script>
这个jsp中的代码并不是一个完整的jsp页面,更类似一个div中的内容。关键代码如下


运行结果

点击学生列表,页面如下:

总结与问题
使用前段框架能够很快写出比较专业美观的代码。已经很多年没有使用过jquery和easyui了,已经很陌生,这个演示程序化了我大半天的时间。现在流行的是前后端完全分离的开发模式,前段数据实现双向绑定,将dom的操作隐藏起来,使用起来更方便,但不可否认jquery在web前端的发展史上具有里程碑的意义,jquery对dom的操作还是要学习的。接下来我们将转入使用ssm框架下前后端完全分离,前端以组件化开发为主的开发模式介绍
以上就是ssm框架jsp中集成easyui前端ui项目开发示例详解的详细内容,更多关于ssm框架jsp集成easyui前端ui项目开发的资料请关注硕编程其它相关文章!




