JSP动态实现web网页登陆和注册功能
目录
前言
涉及到相关内容如下:
数据库安装
jsp网页连接数据库
注册和登录的jsp页面
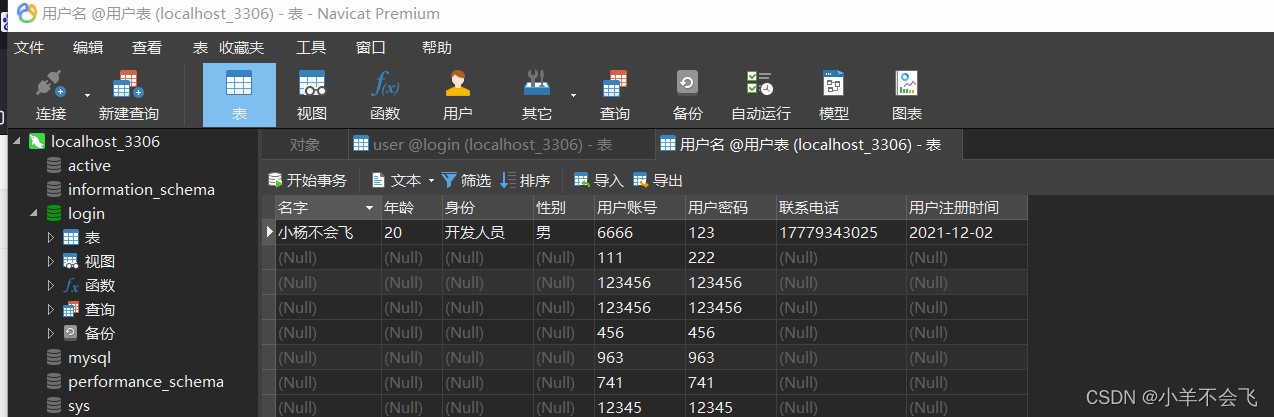
数据库


软件安装
(可视化数据库界面软件安装)拿走不谢
链接 提取码:qwer
jsp网页连接数据库
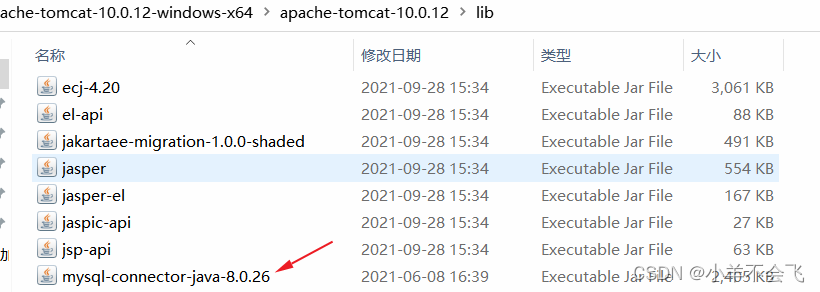
配置mysql文件

首先要将mysql-connector-java-5.0.8-bin.jar 拷到apache-tomcat-10.0.12-windows-x64\apache-tomcat-10.0.12\lib文件目录下
创建jsp文件,连接数据库,并读取出数据显示在jsp网页中
<%@ page language="java" contenttype="text/html; charset=utf-8"
pageencoding="utf-8"%>
<%@ page import="java.sql.*"%>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>insert title here</title>
</head>
<body>
<%
try {
class.forname("com.mysql.jdbc.driver"); 驱动程序名
//com.mysql.jdbc.cj.driver也是ok的
string url = ""; //数据库名 ?后面的是为了指定字符的编码、解码格式。
string username = "root"; //数据库用户名
string password = "123456"; //数据库用户密码
connection conn = drivermanager.getconnection(url, username, password); //连接状态
if(conn != null){
out.println("数据库连接成功!");
out.print("<br />");
statement stmt = null;
resultset rs = null;
string sql = "select *from 用户名;"; //查询语句
stmt = conn.createstatement();
rs = stmt.executequery(sql);
out.print("查询结果:");
out.print("<br />");
out.println("名字"+" "+"年龄 "+" "+"身份"+"性别"+"用户账号"+"用户密码"+"练习电话"+"用户注册时间");
out.print("<br />");
while (true) {
try {
if (!rs.next()) break;
out.println(rs.getstring("名字")+"   "+rs.getstring("年龄")+"   "+rs.getstring("身份")+rs.getstring("性别")+"   "+rs.getstring("用户账号")+"   "+rs.getstring("用户密码")+"   "
+rs.getstring("联系电话")+"   "+rs.getstring("用户注册时间")+"   "); //将查询结果输出
out.print("<br/>");
} catch (sqlexception throwables) {
throwables.printstacktrace();
}
// out.println(rs.getstring("名字")+"   "+rs.getstring("年龄")+"   "+rs.getstring("身份")+rs.getstring("性别")+"   "+rs.getstring("用户账号")+"   "+rs.getstring("用户密码")+"   "
// +rs.getstring("联系电话")+"   "+rs.getstring("用户注册时间")+"   "); //将查询结果输出
// out.print("<br/>");
}
}
else{
out.print("连接失败!");
}
}
catch (classnotfoundexception e) {
e.printstacktrace();
}
// catch (sqlexception e)
// {
// e.printstacktrace();
// }
%>
</body>
</html>
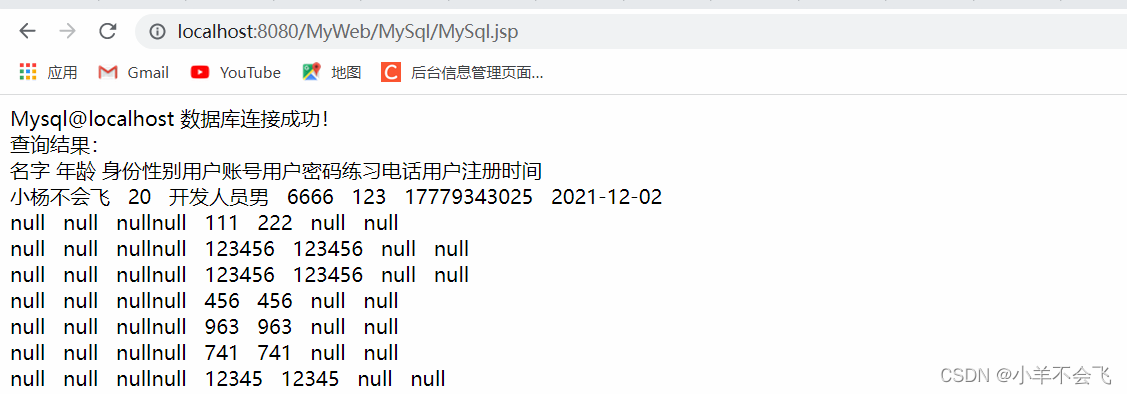
连接成功,页面显示如下

注册和登录的jsp页面
新建login.jsp文件
<!doctype>
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<meta charset="utf-8"/>
<title> login</title>
<link rel="stylesheet" type="text/css" href="../project/newlogin.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="../project/font-awesome.css" rel="external nofollow" />
</head>
<body>
<form id="indexform" name="indexform" action="check.jsp" method="post">
<div id="login_box">
<h2 style="color: #a0ebad;"> 登录</h2>
<div id="form">
<div >
<i >账号</i>
<input type="text" placeholder="账号" name="username">
</div>
<div >
<i>密码</i>
<input type="password" placeholder="密码" name="password">
</div>
</div>
<button type="submit" value="登录">登录</button>
<div id="sign-in">
<a href="register.jsp" rel="external nofollow" style="color:white;">注册</a>
</div>
</div>
</form>
</body>
</html>
新建check.jsp
<%@ page import="java.sql.*" language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%>
<!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>insert title here</title>
</head>
<body>
<jsp:usebean id="db" class="mysql.dbutil" scope="page"/>
<%
request.setcharacterencoding("utf-8");
string username=(string)request.getparameter("username");//获取login页面输入的用户名和密码
string password=(string)request.getparameter("password");
string sql="select * from 用户名 where 用户账号="+"'"+username+"'";//定义一个查询语句
resultset rs=db.executequery(sql);//执行查询语句
try {
if(rs.next())
{
//将输入的密码与数据库密码相比对,执行相应操作
if(password.equals(rs.getobject("用户密码"))){
//上节课的习题中的第二种跳转方式
response.sendredirect("../project/index.html");
}
else{
//js中的alert可以弹出窗口
out.print("<script language='javascript'> alert('密码错误');</script>");
response.setheader("refresh", "0;url=login.jsp");
}
}
else
{
out.print("<script language='javascript'> alert('用户名错误,请重新输入');</script>");
/**
* 一秒刷新页面一次 response.setheader("refresh","1");这个是没有参数的情况下自动刷新
* 二秒跳到其他页面 response.setheader("refresh","2;url=o");
*/
response.setheader("refresh", "0;url=login.jsp");
}
} catch (sqlexception throwables) {
throwables.printstacktrace();
}
%>
</body>
</html>
创建register.jsp文件
<!doctype html>
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册界面</title>
<script src="../project/register.js" async></script>
<link rel="stylesheet" type="text/css" href="../project/register.css" rel="external nofollow" >
</head>
<body>
<div class="container right-panel-active">
<!-- sign up -->
<div class="container__form container--signup">
<form action="cregister.jsp" class="form" id="form1" method="post">
<h2 class="form__title">注册</h2>
<input type="text" placeholder="名字" class="input" name="name"/>
<input type="text" placeholder="用户名" class="input" name="username"/>
<input type="password" placeholder="密码" class="input" name="password"/>
<input type="text" placeholder="联系电话" class="input" name="phone"/>
<%-- <input type="text" placeholder="" class="input" />--%>
<button class="btn">
点击注册
</button>
</form>
</div>
<!-- sign in -->
<!-- <div class="container__form container--signin">
<form action="#" class="form" id="form2">
<h2 class="form__title">登录</h2>
<input type="email" placeholder="邮箱" class="input" />
<input type="password" placeholder="密码" class="input" />
<a href="#" rel="external nofollow" class="link">忘记密码</a>
<button class="btn">登录</button>
</form>
</div> -->
<!-- overlay -->
<div class="container__overlay">
<div class="overlay">
<!-- <div class="overlay__panel overlay--left">
<button class="btn" id="signin">登录</button>
</div> -->
<!-- <div class="overlay__panel overlay--right">
<a href="index.html" rel="external nofollow" ><button class="btn" id="signup">注册</button></a> -->
<!-- </div> -->
</div>
</div>
</div>
</body>
</html>
新建cregister.jsp文件
<%@ page import="java.sql.*" language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%>
<!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta http-equiv="refresh" content="0;url=login.jsp"/><%-- 实现0秒跳转到登录界面 --%>
<title>insert title here</title>
</head>
<body>
<%--
一、
jsp:usebean的基本用法
jsp:usebean是一个jsp动作指令,表示装载一个将在jsp页面中使用的javabean
jsp:usebean的最基本语法如下:
其中id表示定义的javabean的唯一标识,class表示定义的javabean的类。
--%>
<jsp:usebean id="db" class="mysql.dbutil" scope="page"/>
<%
request.setcharacterencoding("utf-8");
string name=(string)request.getparameter("name");
string username=(string)request.getparameter("username");//获取register页面输入的用户名和密码
string password=(string)request.getparameter("password");
string phone=(string)request.getparameter("phone");
string sql="insert into 用户名(名字,用户账号,用户密码,联系电话) values"+"('"+name+"',"+"'"+username+"',"+"'"+password+"'"+",'"+phone+"')";//定义一个插入语句
db.execquery(sql);//执行插入语句
// try {
// if(rs.next())
// {
// //将输入的密码与数据库密码相比对,执行相应操作
// if(password.equals(rs.getobject("用户密码"))){
// response.sendredirect("../project/index.html");
// }
// else{
// out.print("<script language='javascript'> alert('密码错误');</script>");
// response.setheader("refresh", "0;url=login.jsp");
// }
// }
// else
// {
// out.print("<script language='javascript'> alert('用户名错误,请重新输入');</script>");
// response.setheader("refresh", "0;url=login.jsp");
// }
// } catch (sqlexception throwables) {
// throwables.printstacktrace();
// }
%>
<body>
<%--<img id="aa" src="<s:url value="/dangdang/productimages/1.jpg"/>"/>--%>
<%--还有<span id="ss">跳转--%>
<%--<script type="text/javascript">--%>
<%-- //先声明一个时间变量--%>
<%-- var count = 3;--%>
<%-- //声明时间递减的方法--%>
<%-- var time = function(){--%>
<%-- count = count - 1;--%>
<%-- if(count == 0){--%>
<%-- window.location.href="<s:url value='login.jsp'/>" rel="external nofollow" ;--%>
<%-- }else{--%>
<%-- //将时间显示到页面上--%>
<%-- $("#ss").text(count);--%>
<%-- //设置一个定时器,每隔一秒自动递归调用自己一次--%>
<%-- settimeout(time, 1000);--%>
<%-- }--%>
<%-- };--%>
<%-- time();--%>
<%--</script>--%>
</body>
</html>
创建dbbean.java文件
package mysql;
import java.sql.*;
public class dbutil {
/**
* 一、
* mysql5及之前的版本使用的是旧版驱动"com.mysql.jdbc.driver"
* mysql6以及之后的版本需要更新到新版驱动,对应的driver是"com.mysql.cj.jdbc.driver"
* 二、
* com.mysql.cj.jdbc.driver
* 这个类是数据库厂商实现的jdbc一套接口里的一个类,称之为“驱动类”,它的继承树如下所示:
* ————com.mysql.jdbc.driver extends com.mysql.cj.jdbc.driver
* ————com.mysql.cj.jdbc.driver extends nonregisteringdriver
* ————public class nonregisteringdriver implements java.sql.driver
* 三、
* java.sql是sun官方提供的包,java.sql.driver是sun提供的一组用于连接数据库的接口之一,由数据库厂商自行实现
* 由上可知,com.mysql.cj.jdbc.driver这个驱动类,是对java.sql.driver接口的实现
*/
private string driverstr = "com.mysql.cj.jdbc.driver";//上面第一点解释了为什么要加cj
private string connstr = "jdbc:mysql://localhost:3306/用户表";//这个相当于是本地数据库的url(地址)
private string dbusername = "root";//数据库的账号
private string dbpassword = "123456";//数据库的密码,需要大家自行修改,在控制台上用sql语句可以修改
private connection conn = null;
/*
- statement:
由createstatement创建,用于发送简单的sql语句(不带参数)
statement createstatement() throws sqlexception;
*/
private statement stmt = null;
public dbutil()
{
try
{
/*
载入这个类com.mysql.cj.jdbc.driver进jvm之后,在后续的程序中,就可以使用它。
*/
class.forname(driverstr);//载入这个类
/*
两种不同的数据库软件的连接方式:
-mysql
connection con = drivermanager.getconnection("jdbc:mysql://host:port/database", "user", "password");
-oracle
connection con = drivermanager.getconnection("jdbc:oracle:thin@host:port/database", "user", "password");
*/
conn = drivermanager.getconnection(connstr, dbusername, dbpassword);
/*
常用的statement方法
- execute():运行语句,返回是否有结果集。
- executequery():运行select语句,返回resultset结果节
- executeupdate():运行insert/update/delete操作,返回更新的行数。
解释了下面的方法的作用
*/
stmt = conn.createstatement();
}
catch (exception ex) {
//捕获异常,上个学期学过
system.out.println(ex.getmessage());
system.out.println("数据连接失败!");
}
}
public int executeupdate(string s) {
// executeupdate():运行insert/update/delete操作,返回更新的行数。
int result = 0;
system.out.println("--更新语句:"+s+"\n");
try {
result = stmt.executeupdate(s);
} catch (exception ex) {
system.out.println("执行更新错误!");
}
return result;
}
public resultset executequery(string s) {
//运行select语句,返回resultset结果节
resultset rs = null;
system.out.print("--查询语句:"+s+"\n");
try {
rs = stmt.executequery(s);
} catch (exception ex) {
system.out.println("执行查询错误!");
}
return rs;
}
public void execquery(string s){
try {
stmt.executeupdate(s);
} catch (sqlexception e) {
system.out.println("执行插入错误!");
}
}
public void close() {
try {
stmt.close();
conn.close();
} catch (exception e) {
}
}
}
上面仅展示部分代码哦,jsp文件中的css样式文件封装在本地!
最终结果展示如下


以上就是jsp动态实现web网页登陆和注册功能的详细内容,更多关于jsp网页登陆注册的资料请关注硕编程其它相关文章!




