ajax - 向服务器发送请求
xmlhttprequest 对象用于和服务器交换数据。
向服务器发送请求
如需将请求发送到服务器,我们使用 xmlhttprequest 对象的 open() 和 send() 方法:
xmlhttp.open("get","ajax_info.txt",true);
xmlhttp.send(); | 方法 | 描述 |
|---|---|
| open(method,url,async) |
规定请求的类型、url 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
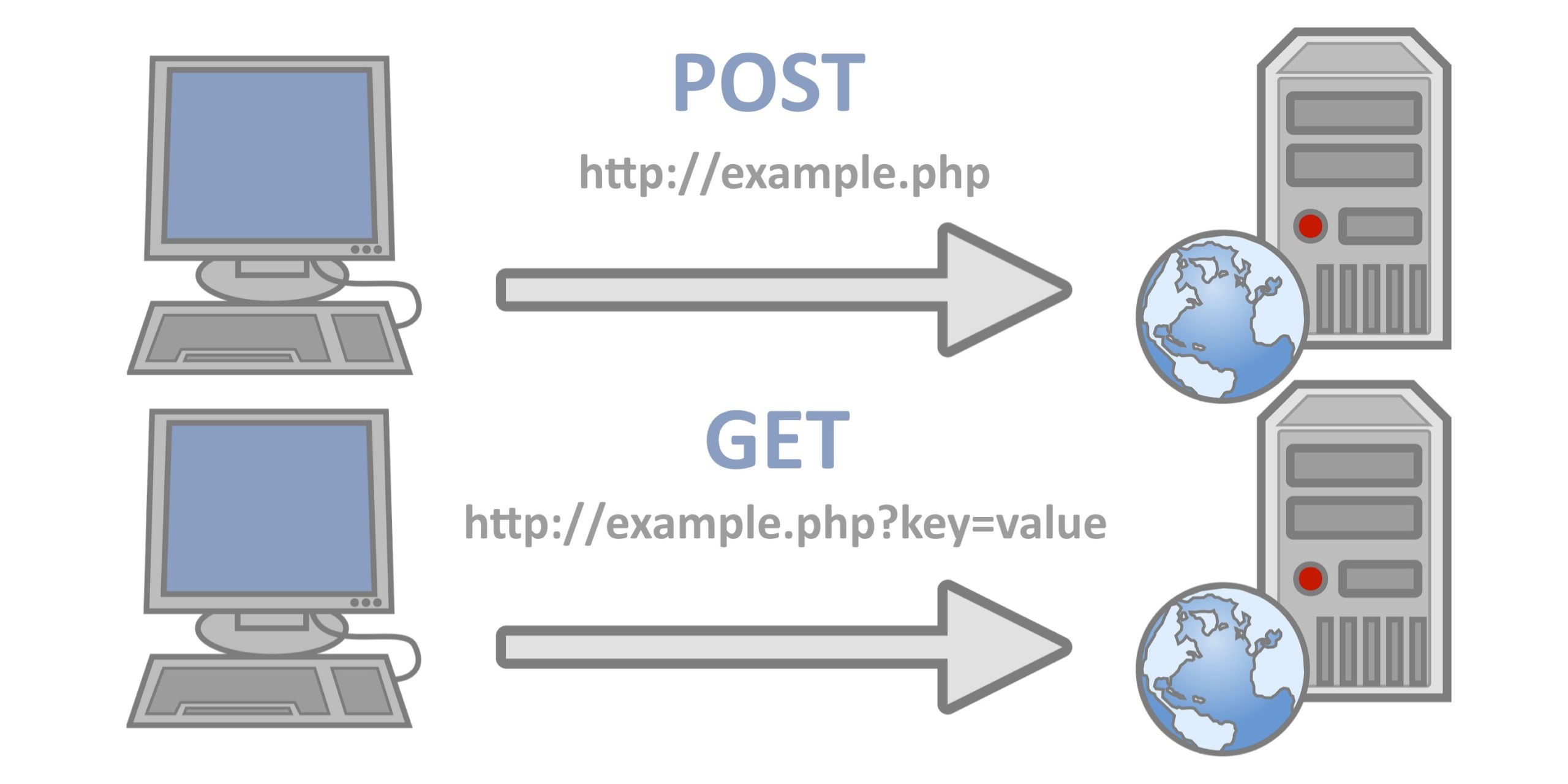
get 还是 post?
与 post 相比,get 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 post 请求:
- 不愿使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(post 没有数据量限制)
- 发送包含未知字符的用户输入时,post 比 get 更稳定也更可靠

get 请求
一个简单的 get 请求:
实例
在上面的例子中,您可能得到的是缓存的结果。
为了避免这种情况,请向 url 添加一个唯一的 id:
实例
如果您希望通过 get 方法发送信息,请向 url 添加信息:
实例
post 请求
一个简单 post 请求:
实例
如果需要像 html 表单那样 post 数据,请使用 setrequestheader() 来添加 http 头。然后在 send() 方法中规定您希望发送的数据:
实例
| 方法 | 描述 |
|---|---|
| setrequestheader(header,value) |
向请求添加 http 头。
|
url - 服务器上的文件
open() 方法的 url 参数是服务器上文件的地址:
xmlhttp.open("get","ajax_test.html",true); 该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
异步 - true 或 false?
ajax 指的是异步 javascript 和 xml(asynchronous javascript and xml)。
xmlhttprequest 对象如果要用于 ajax 的话,其 open() 方法的 async 参数必须设置为 true:
xmlhttp.open("get","ajax_test.html",true); 对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。ajax 出现之前,这可能会引起应用程序挂起或停止。
通过 ajax,javascript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
async=true
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
实例
您将在稍后的章节学习更多有关 onreadystatechange 的内容。
async = false
如需使用 async=false,请将 open() 方法中的第三个参数改为 false:
xmlhttp.open("get","test1.txt",false); 我们不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,javascript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:




