一、定义
1、什么是ajax
ajax:即异步 javascript 和xml。ajax是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。而传统的网页(不使用 ajax)如果需要更新内容,必需重载整个网页面。
2、同步与异步的区别
同步提交:当用户发送请求时,当前页面不可以使用,服务器响应页面到客户端,响应完成,用户才可以使用页面。
异步提交:当用户发送请求时,当前页面还可以继续使用,当异步请求的数据响应给页面,页面把数据显示出来 。
3、ajax的工作原理
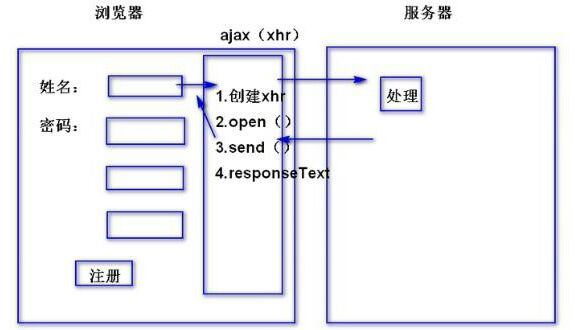
客户端发送请求,请求交给xhr,xhr把请求提交给服务,服务器进行业务处理,服务器响应数据交给xhr对象,xhr对象接收数据,由javascript把数据写到页面上,如下图所示:

二、实现ajax的基本步骤
要完整实现一个ajax异步调用和局部刷新,通常需要以下几个步骤:
- 创建xmlhttprequest对象,即创建一个异步调用对象.
- 创建一个新的http请求,并指定该http请求的方法、url及验证信息.
- 设置响应http请求状态变化的函数.
- 发送http请求.
- 获取异步调用返回的数据.
- 使用javascript和dom实现局部刷新.
1、创建xmlhttprequest对象
不同浏览器使用的异步调用对象有所不同,在ie浏览器中异步调用使用的是xmlhttp组件中的xmlhttprequest对象,而在netscape、firefox浏览器中则直接使用xmlhttprequest组件。因此,在不同浏览器中创建xmlhttprequest对象的方式都有所不同.
在ie浏览器中创建xmlhttprequest对象的方式为:
var xmlhttprequest = new activexobject("microsoft.xmlhttp");在netscape浏览器中创建xmlhttprequest对象的方式为:
var xmlhttprequest = new xmlhttprequest();
由于无法确定用户使用的是什么浏览器,所以在创建xmlhttprequest对象时,最好将以上两种方法都加上.如以下代码所示:
var xmlhttprequest; //定义一个变量,用于存放xmlhttprequest对象
createxmlhttprequst(); //调用创建对象的方法
//创建xmlhttprequest对象的方法
function createxmlhttprequest(){
if(window.activexobject) {//判断是否是ie浏览器
xmlhttprequest = new activexobject("microsoft.xmlhttp");//创建ie的xmlhttprequest对象
}else if(window.xmlhttprequest){//判断是否是netscape等其他支持xmlhttprequest组件的浏览器
xmlhttprequest = new xmlhttprequest();//创建其他浏览器上的xmlhttprequest对象
}
}"if(window.activexobject)"用来判断是否使用ie浏览器.其中activexoject并不是windows对象的标准属性,而是ie浏览器中专有的属性,可以用于判断浏览器是否支持activex控件.通常只有ie浏览器或以ie浏览器为核心的浏览器才能支持active控件.
"else if(window.xmlhttprequest)"是为了防止一些浏览器既不支持activex控件,也不支持xmlhttprequest组件而进行的判断.其中xmlhttprequest也不是window对象的标准属性,但可以用来判断浏览器是否支持xmlhttprequest组件.
如果浏览器既不支持activex控件,也不支持xmlhttprequest组件,那么就不会对xmlhttprequest变量赋值.
2、创建http请求
创建了xmlhttprequest对象之后,必须为xmlhttprequest对象创建http请求,用于说明xmlhttprequest对象要从哪里获取数据。通常可以是网站中的数据,也可以是本地中其他文件中的数据。
创建http请求可以使用xmlhttprequest对象的open()方法,其语法代码如下所示:
xmlhttprequest.open(method,url,flag,name,password);
代码中的参数解释如下所示:
- method:该参数用于指定http的请求方法,一共有get、post、head、put、delete五种方法,常用的方法为get和post。
- url:该参数用于指定http请求的url地址,可以是绝对url,也可以是相对url。
- flag:该参数为可选,参数值为布尔型。该参数用于指定是否使用异步方式。true表示异步、false表示同步,默认为true。
- name:该参数为可选参数,用于输入用户名。如果服务器需要验证,则必须使用该参数。
- password:该参数为可选,用于输入密码。若服务器需要验证,则必须使用该参数。
通常可以使用以下代码来访问一个网站文件的内容。
xmlhttprequest.open("get","http://www.aspxfans.com/booksupport/javascript/ajax.htm",true);或者使用以下代码来访问一个本地文件内容:
xmlhttprequest.open("get","ajax.htm",true);注意:如果html文件放在web服务器上,在netscape浏览器中的javascript安全机制不允许与本机之外的主机进行通信。也就是说,使用open()方法只能打开与html文件在同一个服务器上的文件。而在ie浏览器中则无此限制(虽然可以打开其他服务器上的文件,但也会有警告提示)。
3、设置响应http请求状态变化的函数
创建完http请求之后,应该就可以将http请求发送给web服务器了。然而,发送http请求的目的是为了接收从服务器中返回的数据。从创建xmlhttprequest对象开始,到发送数据、接收数据、xmlhttprequest对象一共会经历以下5中状态。
只有在xmlhttprequest对象完成了以上5个步骤之后,才可以获取从服务器端返回的数据。因此,如果要获得从服务器端返回的数据,就必须要先判断xmlhttprequest对象的状态。
xmlhttprequest对象可以响应readystatechange事件,该事件在xmlhttprequest对象状态改变时(也就是readystate属性值改变时)激发。因此,可以通过该事件调用一个函数,并在该函数中判断xmlhttprequest对象的readystate属性值。如果readystate属性值为4则使用responsetext属性或responsexml属性来获取数据。具体代码如下所示:
//设置当xmlhttprequest对象状态改变时调用的函数,注意函数名后面不要添加小括号
xmlhttprequest.onreadystatechange = getdata;
//定义函数
function getdata(){
//判断xmlhttprequest对象的readystate属性值是否为4,如果为4表示异步调用完成
if(xmlhttprequest.readystate == 4) {
//设置获取数据的语句
}
}4、设置获取服务器返回数据的语句
如果xmlhttprequest对象的readystate属性值等于4,表示异步调用过程完毕,就可以通过xmlhttprequest对象的responsetext属性或responsexml属性来获取数据。
但是,异步调用过程完毕,并不代表异步调用成功了,如果要判断异步调用是否成功,还要判断xmlhttprequest对象的status属性值,只有该属性值为200,才表示异步调用成功,因此,要获取服务器返回数据的语句,还必须要先判断xmlhttprequest对象的status属性值是否等于200,如以下代码所示:
if(xmlhttprequst.status == 200) {
document.write(xmlhttprequest.responsetext);//将返回结果以字符串形式输出
//document.write(xmlhttprequest.responsexml);//或者将返回结果以xml形式输出
}注意:如果html文件不是在web服务器上运行,而是在本地运行,则xmlhttprequest.status的返回值为0。因此,如果该文件在本地运行,则应该加上xmlhttprequest.status == 0的判断。
通常将以上代码放在响应http请求状态变化的函数体内,如以下代码所示:
//设置当xmlhttprequest对象状态改变时调用的函数,注意函数名后面不要添加小括号
xmlhttprequest.onreadystatechange = getdata;
//定义函数
function getdata(){
//判断xmlhttprequest对象的readystate属性值是否为4,如果为4表示异步调用完成
if(xmlhttprequest.readystate==4){
if(xmlhttprequest.status == 200 || xmlhttprequest.status == 0){//设置获取数据的语句
document.write(xmlhttprequest.responsetext);//将返回结果以字符串形式输出
//docunment.write(xmlhttprequest.responsexml);//或者将返回结果以xml形式输出
}
}
}5、发送http请求
在经过以上几个步骤的设置之后,就可以将http请求发送到web服务器上去了。发送http请求可以使用xmlhttprequest对象的send()方法,其语法代码如下所示:
xmlhttprequest.send(data);
其中data是个可选参数,如果请求的数据不需要参数,即可以使用null来替代。data参数的格式与在url中传递参数的格式类似,以下代码为一个send()方法中的data参数的示例:
name=myname&value=myvalue
只有在使用send()方法之后,xmlhttprequest对象的readystate属性值才会开始改变,也才会激发readystatechange事件,并调用函数。
6、局部更新
在通过ajax的异步调用获得服务器端数据之后,可以使用javascript或dom来将网页中的数据进行局部更新。
三、完整的ajax实例
<html>
<head>
<title>ajax实例</title>
<script language="javascript" type="text/javascript">
function ajaxhttprequestfunc(){
let xmlhttprequest; // 创建xmlhttprequest对象,即一个用于保存异步调用对象的变量
if(window.activexobject){ // ie浏览器的创建方式
xmlhttprequest = new activexobject("microsoft.xmlhttp");
}else if(window.xmlhttprequest){ // netscape浏览器中的创建方式
xmlhttprequest = new xmlhttprequest();
}
xmlhttprequest.onreadystatechange=function(){ // 设置响应http请求状态变化的事件
console.log('请求过程', xmlhttprequest.readystate);
if(xmlhttprequest.readystate == 4){ // 判断异步调用是否成功,若成功开始局部更新数据
console.log('状态码为', xmlhttprequest.status);
if(xmlhttprequest.status == 200) {
console.log('异步调用返回的数据为:', xmlhttprequest .responsetext);
document.getelementbyid("mydiv").innerhtml = xmlhttprequest .responsetext; // 局部刷新数据到页面
} else { // 如果异步调用未成功,弹出警告框,并显示错误状态码
alert("error:http状态码为:"+xmlhttprequest.status);
}
}
}
xmlhttprequest.open("get","https://www.yapf.com/try/ajax/ajax_info.txt",true); // 创建http请求,并指定请求得方法(get)、url(https://www.yapf.com/try/ajax/ajax_info.txt)以及验证信息
xmlhttprequest.send(null); // 发送请求
}
</script>
</head>
<body>
<div id="mydiv">原数据</div>
<input type = "button" value = "更新数据" onclick = "ajaxhttprequestfunc()">
</body>
</html>直接运行该段代码可能会出现跨域的现象,控制台的报错信息如下:

这是因为代码中设置请求的是菜鸟驿站服务端的文件,所以出现跨域导致未正常获取到服务端返回的数据。
解决办法:复制该段代码在菜鸟驿站的编辑器中粘贴运行即可。
点击运行前页面显示为:

点击运行后页面显示为:

好啦,关于ajax的部分到此就全部学习完成了,给自己点一个大大的赞吧!
参考文献:
【1】https://qqe2.com/java/post/28.html
【2】https://www.jb51.net/article/240527.htm
总结
到此这篇关于ajax请求五个步骤的文章就介绍到这了,更多相关ajax请求步骤内容请搜索硕编程以前的文章或继续浏览下面的相关文章希望大家以后多多支持硕编程!




