Ajax实现关键字联想和自动补全功能及遇到坑
遇到的小坑

- 回调函数相对window.onload的摆放位置
- 给回调函数adddata传数据时,如何操作才能将数据传进去
代码实现
前端代码
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ajax实现关键字联想和自动补全</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
#keywords{
margin-top: 10px;
margin-left: 10px;
width: 300px;
height: 25px;
font-size: 20px;
padding-left: 5px;
}
#datadiv{
background-color: wheat;
width: 300px;
margin-left: 10px;
display: none;
}
#datadiv p{
padding-left: 10px;
padding-top: 7px;
padding-bottom: 3px;
cursor: pointer;
}
#datadiv p:hover{
background-color: cornflowerblue;
color: white;
}
</style>
</head>
<body>
<!--
需求:
1. 给定文本输入框,显示层,显示层里的显示栏
2. 当用户在文本框里输入数据时,发生keyup事件时,将文本框里的数据,以ajax请求方式提交的到后端
3. 后端对前端提交的关键字,在数据库里进行模糊查询
4. 将后端查询到的数据以json格式传给前端
5. 前端解析后端传来的数据,将数据显示在提示栏里
6. 当用户点击提示中的某条提示信息时,将提示栏里的信息赋给输入框,隐藏提示层
注意:1. 凡是输入框里发生keyup事件时,都要进行ajax请求提交,实时获取提示信息
2. 输入框信息为空时,也要隐藏提示层
-->
<script>
window.onload = function (){
//获取dom对象
input_txt = document.getelementbyid("keywords")
div_data = document.getelementbyid("datadiv")
//为输入框绑定keyup事件
input_txt.onkeyup = function (){
//输入框为空,隐藏提示层
if(this.value.trim() == ""){
div_data.style.display = "none"
}else{
//每当keyup时,发送ajax请求,传递文本框内数据
var xmlhttprequest = new xmlhttprequest();
xmlhttprequest.onreadystatechange = function (){
if(this.readystate == 4){
if(this.status == 200){
//解析后端传来的json数据:[{"content" : "data"}, {}, {}]
var jsonarray = json.parse(this.responsetext)
var html = ""
for(var i = 0; i < jsonarray.length; i++){
var perdata = jsonarray[i].content
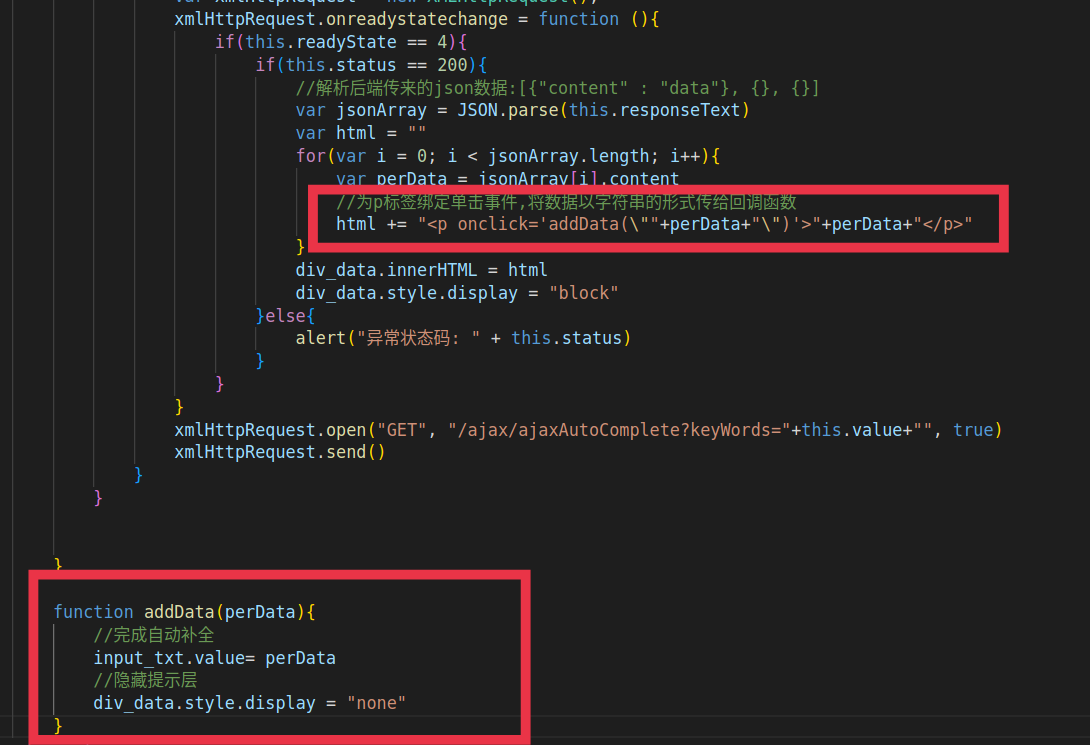
//为p标签绑定单击事件,将数据以字符串的形式传给回调函数
html += "<p onclick='adddata(\""+perdata+"\")'>"+perdata+"</p>"
}
div_data.innerhtml = html
div_data.style.display = "block"
}else{
alert("异常状态码: " + this.status)
}
}
}
xmlhttprequest.open("get", "/ajax/ajaxautocomplete?keywords="+this.value+"", true)
xmlhttprequest.send()
}
}
}
function adddata(perdata){
//完成自动补全
input_txt.value= perdata
//隐藏提示层
div_data.style.display = "none"
}
</script>
<input type="text" id="keywords">
<div id="datadiv">
<!--
<p>java</p>
<p>jsp</p>
<p>service</p>
<p>servlet</p>
<p>docker</p>
<p>linux</p>
-->
</div>
</body>
</html>后端代码
package com.examples.ajax.servlet;
import com.alibaba.fastjson.json;
import com.examples.ajax.beans.keywords;
import com.examples.ajax.utils.dbutils;
import jakarta.servlet.servletexception;
import jakarta.servlet.annotation.webservlet;
import jakarta.servlet.http.httpservlet;
import jakarta.servlet.http.httpservletrequest;
import jakarta.servlet.http.httpservletresponse;
import java.io.ioexception;
import java.sql.connection;
import java.sql.preparedstatement;
import java.sql.resultset;
import java.sql.sqlexception;
import java.util.arraylist;
import java.util.list;
@webservlet("/ajaxautocomplete")
public class ajaxrequest13 extends httpservlet {
@override
protected void doget(httpservletrequest request, httpservletresponse response)
throws servletexception, ioexception {
//获取前端传来的关键字
string keywords = request.getparameter("keywords");
//连接数据库,进行模糊查询
connection conn = null;
preparedstatement ps = null;
resultset rs = null;
//封装关键字对象
list<keywords> keywordslist = new arraylist<>();
try {
conn = dbutils.getconnection();
string sql = "select content from tb_search where content like ?";
ps = conn.preparestatement(sql);
ps.setstring(1, keywords + "%");
rs = ps.executequery();
while(rs.next()){
string content = rs.getstring("content");
//封装成关键字对象
keywords keywordsobj = new keywords(content);
//将关键字对象封装
keywordslist.add(keywordsobj);
}
} catch (sqlexception e) {
throw new runtimeexception(e);
}finally {
dbutils.close(conn, ps, rs);
}
//后端数据json化
string jsonkeywordsarray = json.tojsonstring(keywordslist);
//返回后端数据
response.getwriter().write(jsonkeywordsarray);
}
}
用到的实体类
package com.examples.ajax.beans;
public class keywords {
private string content;
public keywords() {
}
public keywords(string content) {
this.content = content;
}
public string getcontent() {
return content;
}
public void setcontent(string content) {
this.content = content;
}
}
自己封装的jdbc工具类
package com.examples.ajax.utils;
import java.sql.*;
import java.util.resourcebundle;
/**
* 封装自己的jdbc工具类
*/
public class dbutils {
static resourcebundle bundle = resourcebundle.getbundle("jdbc");
static string driver;
static string url;
static string username;
static string password;
static {
driver = bundle.getstring("driver");
url = bundle.getstring("url");
username = bundle.getstring("username");
password = bundle.getstring("password");
try {
class.forname(driver);
} catch (classnotfoundexception e) {
throw new runtimeexception(e);
}
}
private dbutils(){}
public static connection getconnection() throws sqlexception {
return drivermanager.getconnection(url, username, password);
}
public static void close(connection conn, preparedstatement ps, resultset rs){
if(rs != null){
try {
rs.close();
} catch (sqlexception e) {
throw new runtimeexception(e);
}
}
if(ps != null){
try {
ps.close();
} catch (sqlexception e) {
throw new runtimeexception(e);
}
}
if(conn != null){
try {
conn.close();
} catch (sqlexception e) {
throw new runtimeexception(e);
}
}
}
}
数据库表:
一张表: tb_search
数据表描述: 除了id, 就一个字段 content varchar(255) not null
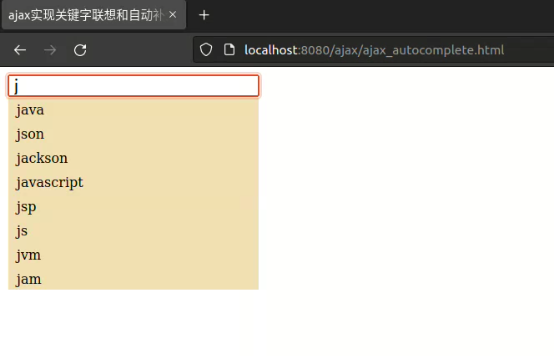
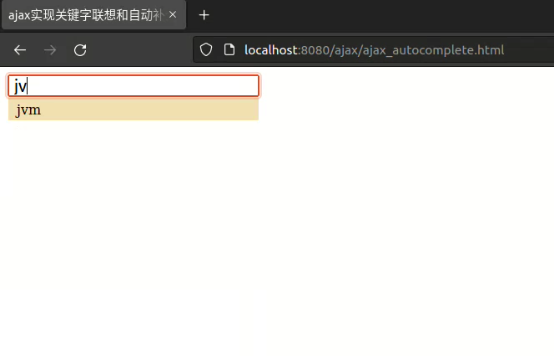
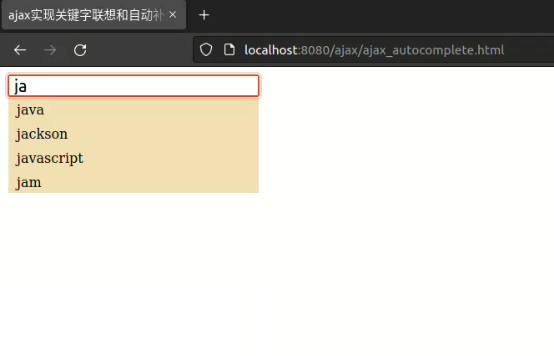
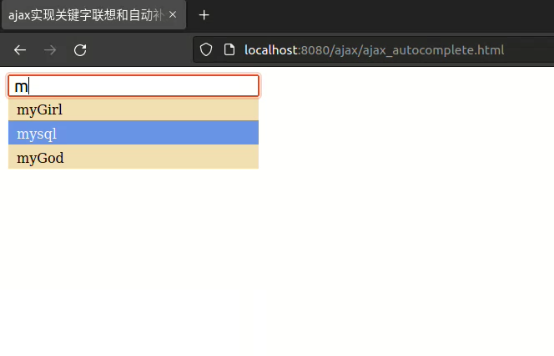
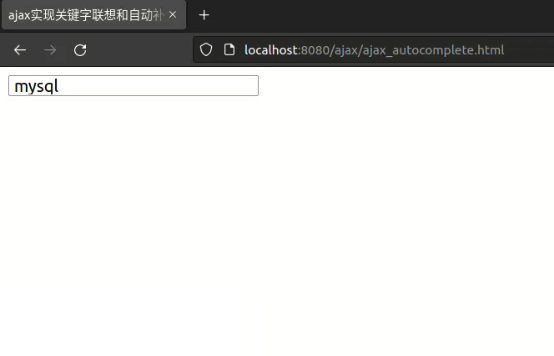
效果展示:
自己在远程数据库上用docker运行了一个mysql数据库,查询速度比较慢,但演示关键字联想和自动补全功能的测试目的已经达到





到此这篇关于ajax实现关键字联想和自动补全功能的文章就介绍到这了,更多相关ajax关键字自动补全内容请搜索硕编程以前的文章或继续浏览下面的相关文章希望大家以后多多支持硕编程!




