AJAX的跨域问题解决方案
跨域的概述
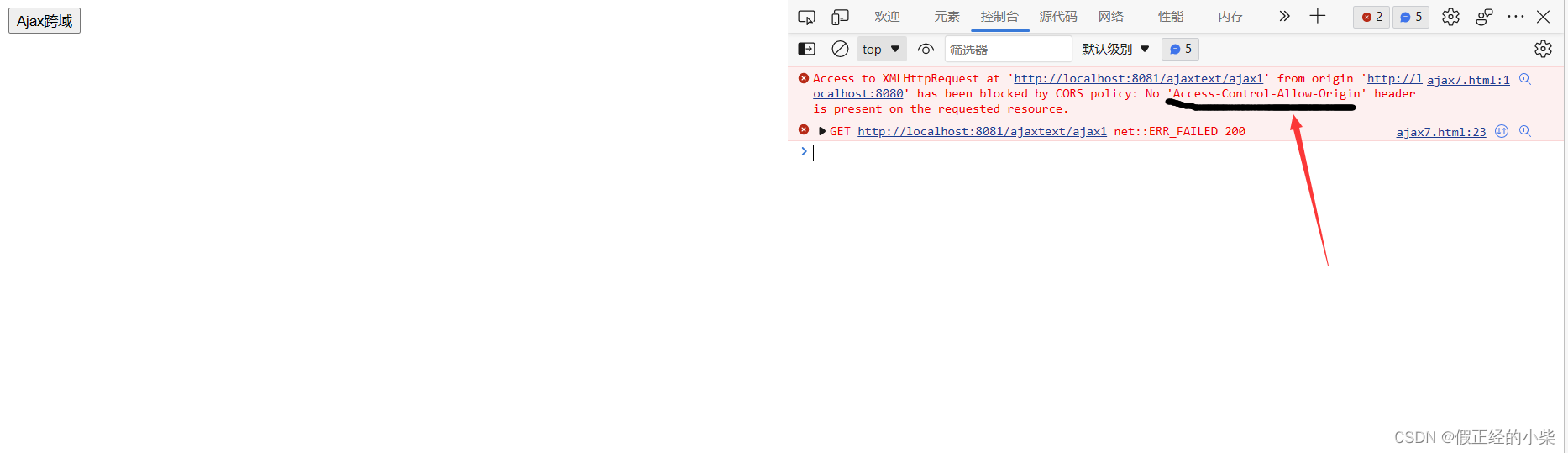
下面是使用ajax发送请求跨域访问资源出现的问题:请求的资源上不存在“访问控制允许源”标头:(就是被同源策略阻止了)

区别同源与不同源
区分同源和不同源的三要素:
协议域名端口协议一致,域名一致,端口号一致,三要素都要一致,才是同源,其它一律都是不同源。

同源策略有什么用?
如果你刚刚在网银输入账号密码,查看了自己还有一万 元块钱,紧接着访问一些不规矩的网站,这个网站可以访问刚刚的网银站点,并且获取账号密码,那后果可想而知。所以,从安全的角度来讲,同源策略是有利于保护网站信息的。
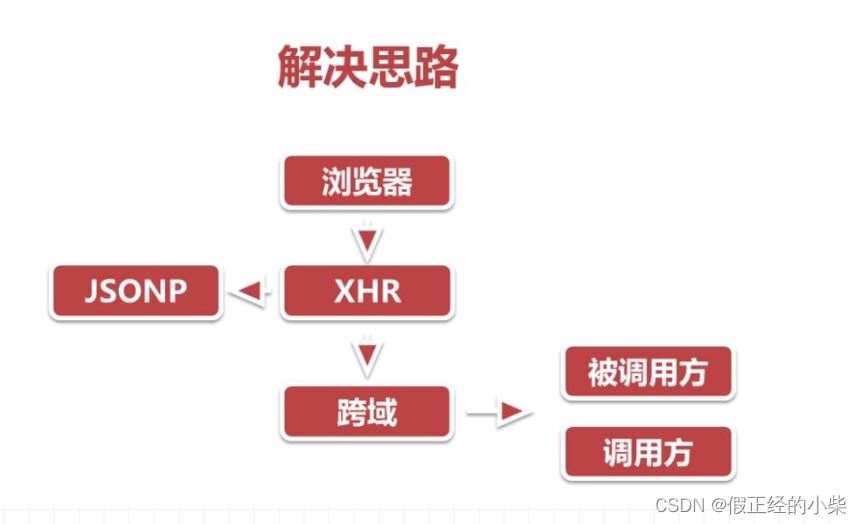
ajax跨域解决方案
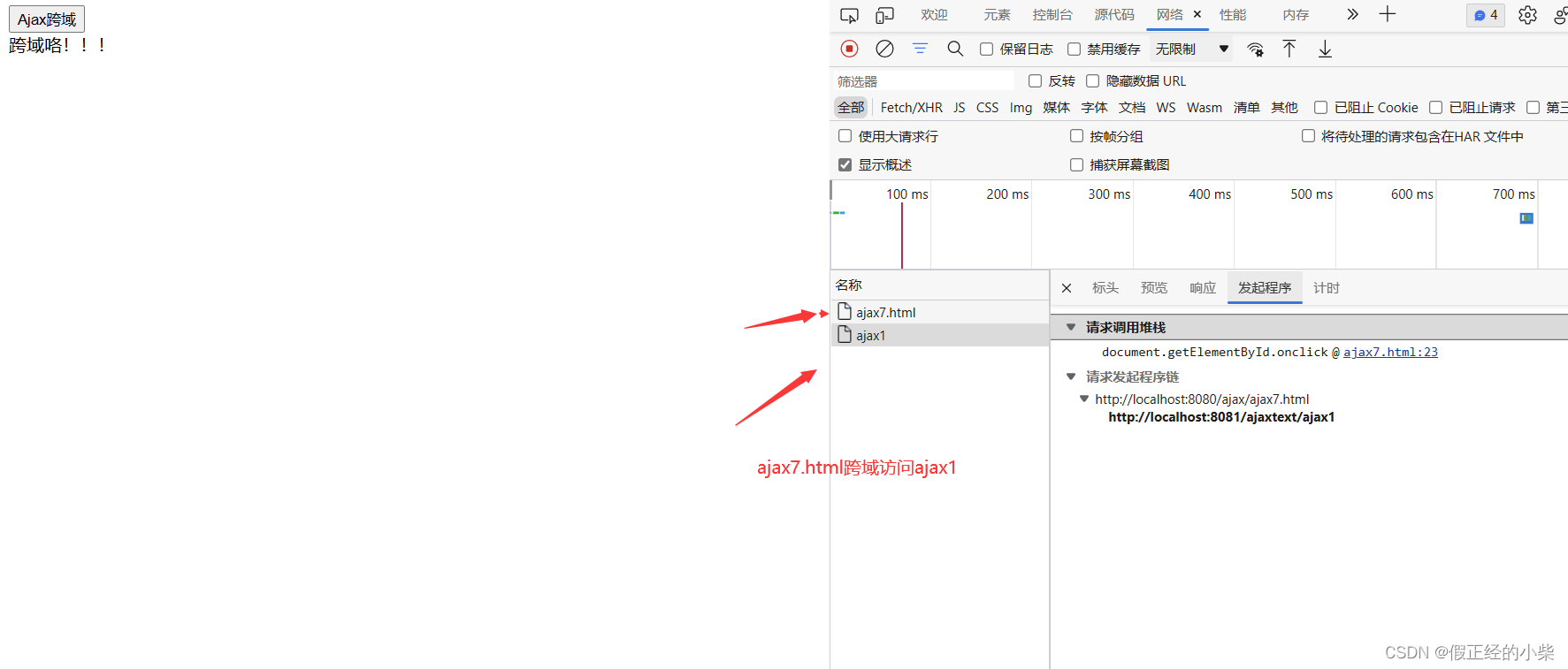
有一些情况下,我们是需要使用ajax进行跨域访问的。比如某公司的a页面(a.aresourse.com)有可能需要获取b页面(b.bresourse.com)。

方案一、设置响应头
核心原理:跨域访问的资源允许你跨域访问。(被调用方允许你可跨域访问)
实现:
response.setheader("access-control-allow-origin","http://localhost:8080/ajax/ajax7.html");//允许某个
response.setheader("access-control-allow-origin","*");//允许所有

方案二、jsonp
jsonp:json with padding
jsonp不是一个真正的ajax请求。只不过可以完成ajax的局部刷新效果。可以说jsonp是一种类ajax请求的机制。
jsonp可以解决跨域问题。
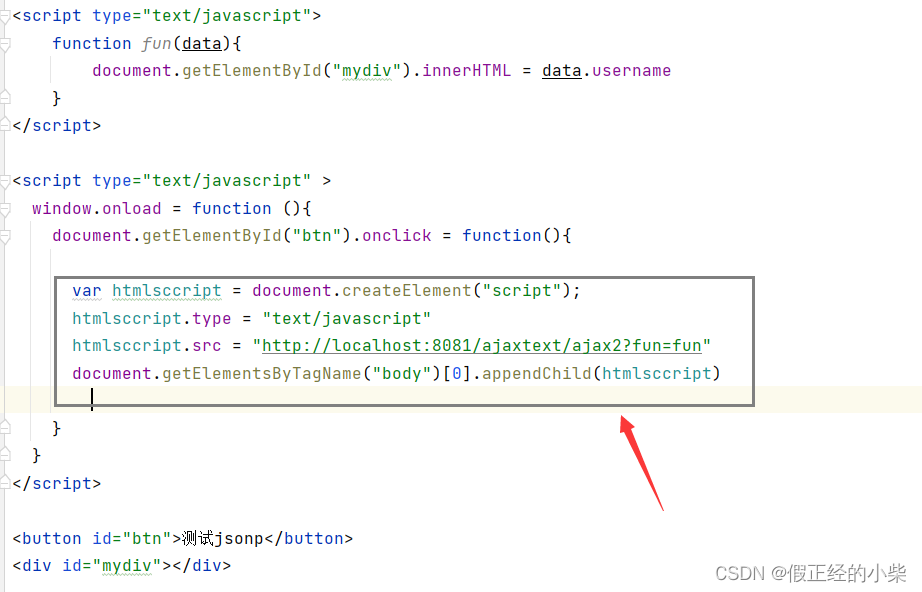
注意:jsonp解决跨域的时候,只支持get请求。不支持post请求。这是因为jsonp本就是动态的创建script标签从而达到跨域的效果。
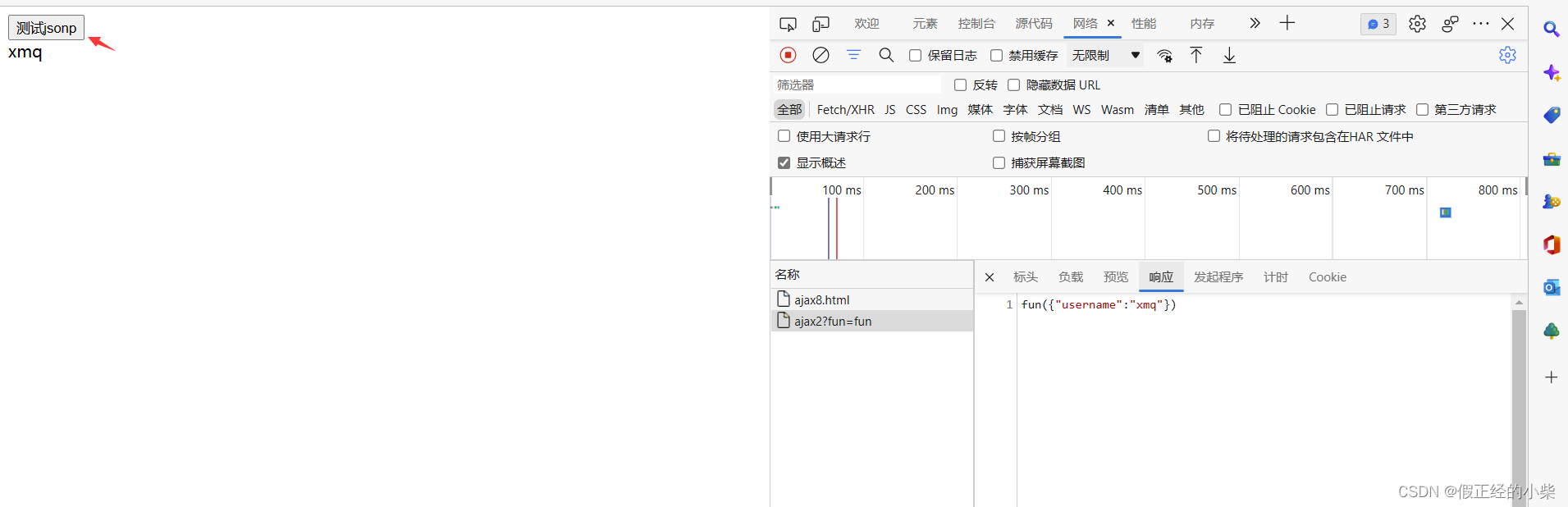
下面是动态创建的代码:

效果展示:

jquery封装了jsonp,也就是说可以使用jquery库去进行编写jsonp代码,方便。
核心代码如下:
$.ajax({
type:"get",
url:"跨域的url",
datatype:"jsonp", //指定数据类型
jsonp:"fun", //指定参数名(不设置的时候,默认是”callback“)
jsonpcallback:"sayhello" //指定回调函数的名字,不设置的时候,jquery会自动生成一个随机的回调函数,
//并且这个回调函数还会自动调用success的回调函数
})
方案三、代理机制(httpclient)
“调用方”解决跨域的问题是这个思路的:让发送出去的请求代理成是本域的。
如果资源是本域的,那就侧面地进行了跨域。
使用java程序怎么去发送get/post请求呢?【get和post请求就是http请求】
- 使用
jdk内置的api(java.net.url....),这些api是可以发送http请求的。 - 使用第三方的开源组件,比如:
apache的httpclient组件。(httpclient组件是开源免费的,可以直接用)。
总结
到此这篇关于ajax的跨域问题解决的文章就介绍到这了,更多相关ajax跨域问题内容请搜索硕编程以前的文章或继续浏览下面的相关文章希望大家以后多多支持硕编程!




