使用AJAX(包含正则表达式)验证用户登录的步骤
我们来分一下步骤吧:
1.html代码,页面先写出来;
2.正则表达式验证输入的用户名密码是否正确,失去焦点验证
3.ajax异步提交
4.servlet这是后台处理代码获取数据并对比响应,然后跳转成功页面
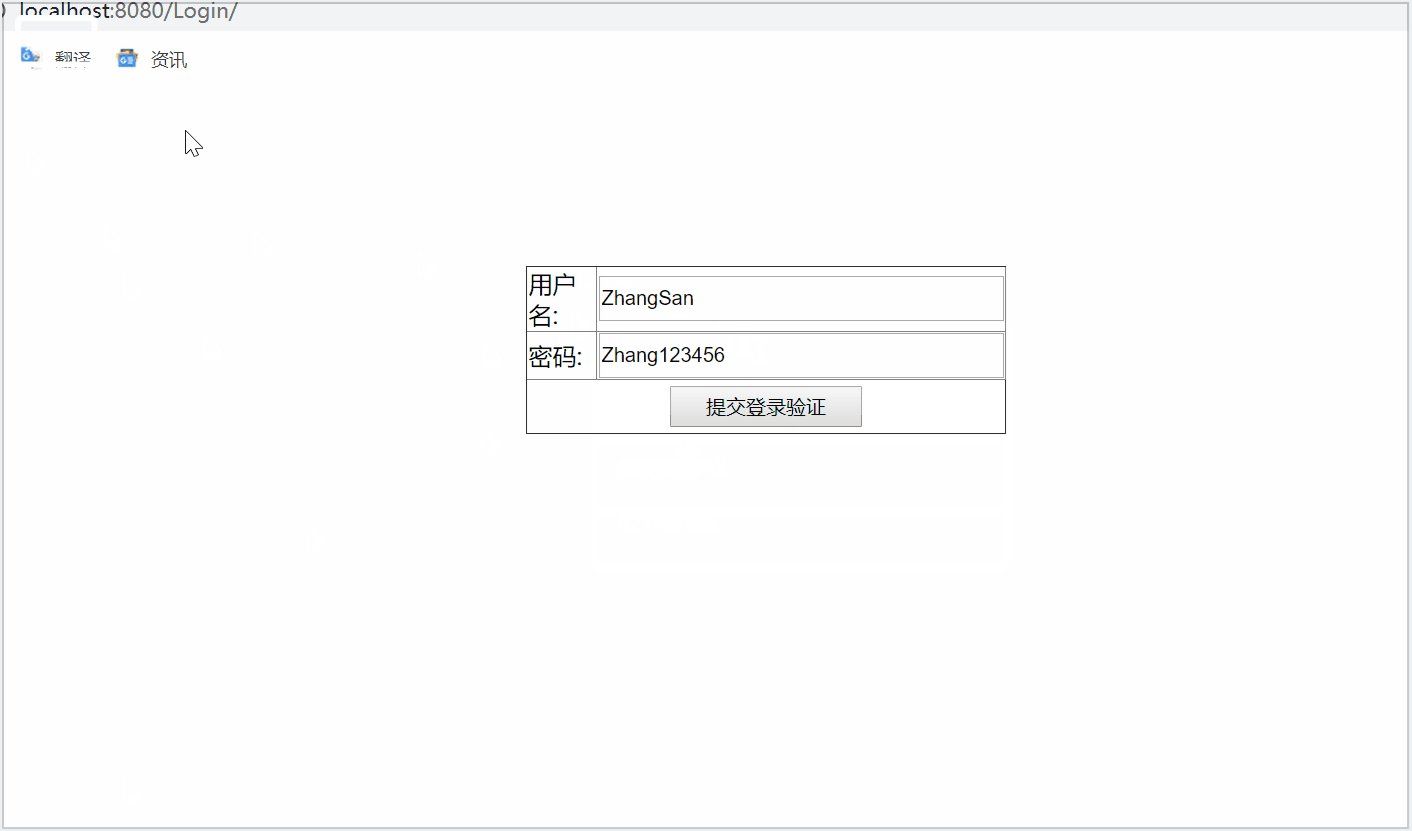
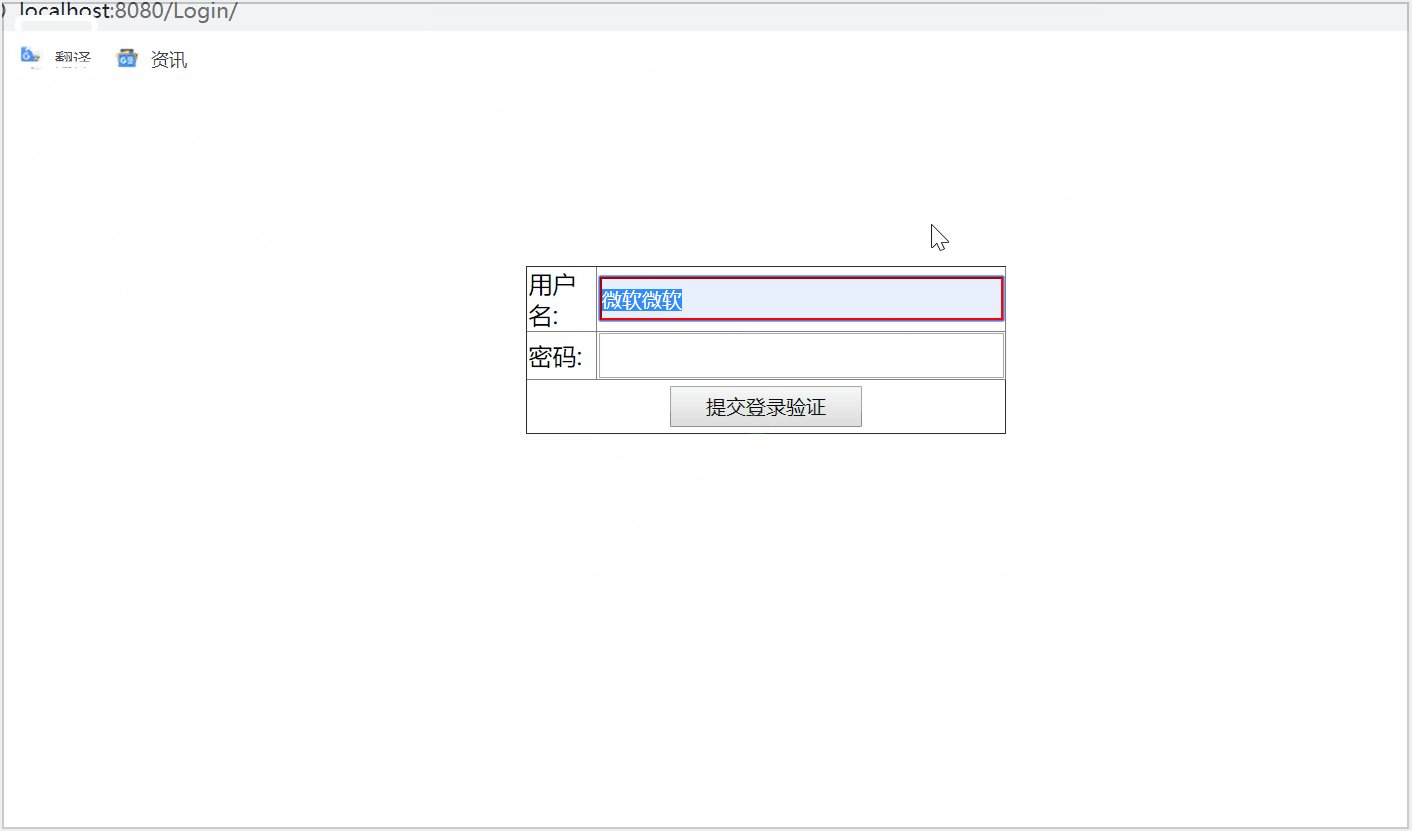
效果图:

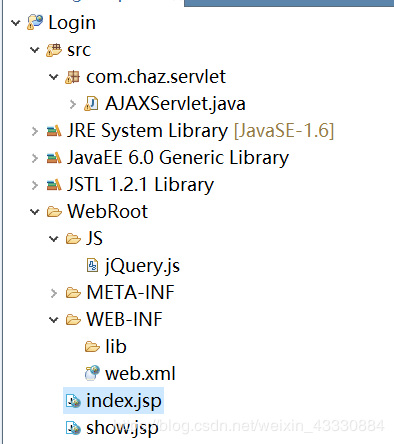
结构:

代码如下:
<%@ page language="java" import="java.util.*" pageencoding="utf-8"%>
<!doctype html public "-//w3c//dtd html 4.01 transitional//en">
<html>
<head>
<script type="text/javascript" src="js/jquery.js"></script>
<style type="text/css">
table {
width: 360px;
height: 45px:
text-align: center;
margin-top: 120px;
border-collapse: collapse;
}
input {
width: 280px;
height: 30px;
}
</style>
</head>
<body>
<form action="#" method="post">
<center>
<table align="center" border="1">
<tr>
<td>用户名:</td>
<td><input type="text" name="name" id="username"
onblur="verifyname()" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="pwd" id="mypwd"
onblur="verifypwd()" /></td>
</tr>
<tr>
<td colspan="3" align="center" height="36px"><input
type="button" style="width: 8rem;height:27px" value="提交登录验证" /></td>
</tr>
</table>
</center>
</form>
<script type="text/javascript">
function verifyname() {
//用户名校验
var verifyname = document.getelementbyid("username").value;
var name = /^[a-z][0-9a-za-z_][a-za-z0-9_]{5,19}$/; // 大写字母开头 6-20位字符(不允许有符号但是允许有_)
if (!name.test(verifyname)) {
//$("#username").after("大写字母开头6-20位字符(不允许有符号但是允许有_)");
$("#username").css("border-color", "red");
return false;
} else {
return true;
}
}
function verifypwd() {
//密码
var verifypwd = document.getelementbyid("mypwd").value;
var pwd = /^[a-z][a-za-z0-9]\w{7,14}.{1,20}$/; //大写开头 数字字母符号混合 8-15位
if (!pwd.test(verifypwd)) {
$("#username").css("border-color", "red");
return false;
} else {
return true;
}
}
$(function() {
$(":button").on("click", function() {
$.ajax({
type : "post",
url : "ajaxservlet",
data : {
name : $("#username").val(),
pwd : $("#mypwd").val()
},
datatype : "text",
success : function(data) {
if (data == "ok") {
window.location.href = "show.jsp";
} else {
alert("登录失败!");
$("#mypwd").val("");
$("#username").focus().select();
}
}
});
});
});
</script>
</body>
</html>
servlet代码:
package com.chaz.servlet;
import java.io.ioexception;
import java.io.printwriter;
import javax.servlet.servletexception;
import javax.servlet.http.httpservlet;
import javax.servlet.http.httpservletrequest;
import javax.servlet.http.httpservletresponse;
public class ajaxservlet extends httpservlet {
public void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
dopost(request, response);
}
public void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
response.setcontenttype("text/html;charset=utf-8");
request.setcharacterencoding("utf-8");
printwriter out = response.getwriter();
string name = "zhangsan";
string pwd = "zhang123456";
string ajaxname = request.getparameter("name");
string ajaxpwd = request.getparameter("pwd");
system.out.println(ajaxname+":"+ajaxpwd);
if(name.equals(ajaxname)&&pwd.equals(ajaxpwd)){
out.print("ok");
}else{
out.print("error");
}
out.flush();
out.close();
}
}
web.xml:
<?xml version="1.0" encoding="utf-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xsi:schemalocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <servlet> <description>this is the description of my j2ee component</description> <display-name>this is the display name of my j2ee component</display-name> <servlet-name>ajaxservlet</servlet-name> <servlet-class>com.chaz.servlet.ajaxservlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ajaxservlet</servlet-name> <url-pattern>/ajaxservlet</url-pattern> </servlet-mapping> </web-app>
跳转成功页面就这个😄:
<body> 登录成功!</body>
总结
以上所述是小编给大家介绍的使用ajax(包含正则表达式)验证用户登录的步骤,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对硕编程网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!




