AJAX实现注册验证用户名
本文实例为大家分享了ajax实现注册验证用户名的具体代码,供大家参考,具体内容如下
功能说明
当用户在注册页面输入用户名并且鼠标焦点离开输入框时,到数据表中去验证该用户名是否已经存在,如果存在提示不可用,否则,提示可用。
接口
public interface userdao {
public user findname(string name);
}
接口实现类
import java.sql.connection;
import java.sql.preparedstatement;
import java.sql.resultset;
import java.sql.sqlexception;
public class userdaoimpl implements userdao {
@override
public user findname(string name) {
user user =null;
connection conn = dbhelper.getconn();
string sql = "select * from user where name=?";
try {
preparedstatement ps = conn.preparestatement(sql);
ps.setstring(1,name);
resultset rs = ps.executequery();
if (rs.next()){
user = new user();
user.setid(rs.getint(1));
user.setname(rs.getstring(2));
user.setpassword(rs.getstring(3));
}
} catch (sqlexception e) {
e.printstacktrace();
}
return user;
}
}
servlet
import javax.servlet.servletexception;
import javax.servlet.annotation.webservlet;
import javax.servlet.http.httpservlet;
import javax.servlet.http.httpservletrequest;
import javax.servlet.http.httpservletresponse;
import java.io.ioexception;
@webservlet("/findname")
public class findnameservlet extends httpservlet {
protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
request.setcharacterencoding("utf-8");
response.setcontenttype("text/html;charset=utf-8");
string name = request.getparameter("name");
userdao userdao = new userdaoimpl();
user name1 = userdao.findname(name);
if (name1!=null){
response.getwriter().write("1");
}else {
response.getwriter().write("2");
}
}
protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception {
this.dopost(request, response);
}
}
jsp页面
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<html>
<head>
<title>ajax实际操作注册验证用户名</title>
<script src="js/jquery-1.8.3.js"></script>
</head>
<body>
<form action="#" method="post">
<script type="text/javascript">
$(function () {
$("[name=username]").blur(function () {
$.ajax({
type:"get",
url:"findname?name="+$("[name=username]").val(),
datatype:"text",
success:function (data) {
//alert(data);
if (data=="1"){
$("#show").html("用户已存在!!!")
}else {
$("#show").html("用户名可用")
}
}
})
})
});
</script>
账号<input type="text" name="username"><span id="show"></br>
密码<input type="password" name="password"></br>
<input type="submit" value="提交">
</form>
</body>
</html>
数据库如下:

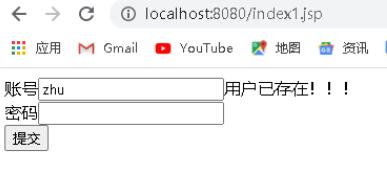
运行结果如下:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持硕编程。




