Ajax返回值类型与用法实例分析
本文实例讲述了ajax返回值类型与用法。分享给大家供大家参考,具体如下:
ajax返回值类型主要有xml类型和文本类型,其中文本类型又可以分为html、json类型等。
1、返回值之xml类型
如果服务器的响应头中content-type的内容为text/xml时,此时xmlhttprequest对象的responsexml属性才能使用。
2、返回值之文本类型
文本类型主要分为html类型和json类型。
(1)html类型
使用场景:一般返回需要重复复杂的操作。比如,页面使用ajax从服务器请求了json格式数据,返回到页面这,然后又要转换为数组,又要遍历,追加到页面中,可以考虑返回html类型,在服务器把html页面封装好,然后到页面这只需要直接使用innerhtml追加到页面即可。
(2)json类型
{
"name": "天龙八部",
"intro": "《天龙八部》是著名作家金庸的武侠代表作。著于1963年,历时4年创作完成(部分内容曾由倪匡代笔撰写),前后共有三版,并在2005年第三版中经历6稿修订,结局改动较大。"
}
如果返回值是json文本,首先需要使用eval函数将文本转换为js对象,然后才能使用其属性。
案例:
使用ajax返回值
文件结构图:

07-returntype-html文件:
页面中有3个按钮,分别实现了onclick事件,点击每个按钮就是从服务器获取不同格式的数据,然后解析,显示到页面中。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>ajax返回值类型</title>
<link rel="stylesheet" href="">
</head>
<script>
//创建xmlhttprequest对象
function createxhr(){
var xhr = null;
if(window.xmlhttprequest){
xhr = new xmlhttprequest();//谷歌、火狐等浏览器
}else if(window.activexobject){
xhr = new activexobject("microsoft.xmlhttp");//ie低版本
}
return xhr;
}
//测试返回值为xml
function test1(){
//1、创建xmlhttprequest
var xhr = createxhr();
//2、确定请求参数
xhr.open('get','./07-returntype-xml.php',true);
//3、重写回调函数
xhr.onreadystatechange = function (){
if(xhr.readystate == 4 && xhr.status == 200){
var domxml = xhr.responsexml;
var name = domxml.getelementsbytagname('book')[0].firstchild.firstchild.wholetext;
var intro = domxml.getelementsbytagname('book')[0].lastchild.firstchild.wholetext;
document.getelementbyid('name').value = name;
document.getelementbyid('intro').value = intro;
}
}
//4、发送请求
xhr.send(null);
}
//测试返回值为文本-html
function test2(){
//1、创建xmlhttprequest
var xhr = createxhr();
//2、确定请求参数
xhr.open('get','./07-returntype-html.php',true);
//3、重写回调函数
xhr.onreadystatechange = function (){
if(xhr.readystate == 4 && xhr.status == 200){
var domxml = xhr.responsexml;
document.getelementbyid('area').innerhtml = xhr.responsetext;
}
}
//4、发送请求
xhr.send(null);
}
//测试返回值为文本-json
function test3(){
//1、创建xmlhttprequest
var xhr = createxhr();
//2、确定请求参数
xhr.open('get','./07-returntype-json.php',true);
//3、重写回调函数
xhr.onreadystatechange = function (){
if(xhr.readystate == 4 && xhr.status == 200){
var result = eval('('+xhr.responsetext+')');
document.getelementbyid('name').value = result.name;
document.getelementbyid('intro').value = result.intro;
}
}
//4、发送请求
xhr.send(null);
}
</script>
<body>
<p>书名:<input type="text" id="name"/></p>
<p>简介:<input type="text" id="intro"/></p>
<input type="button" onclick="test1();" value="测试xml"/>
<input type="button" onclick="test2();" value="测试html" />
<input type="button" onclick="test3();" value="测试json" />
<p id="area"></p>
</body>
</html>
07-returntype-xml.php文件:
主要是返回xml格式的数据
<?php
/**
* 返回xml数据
* @author webbc
*/
header('content-type:text/xml;charset=utf-8');
echo '<?xml version="1.0" encoding="utf-8"?><bookstore><book><name>天龙八部</name><intro><![cdata[《天龙八部》是著名作家金庸的武侠代表作。著于1963年,历时4年创作完成(部分内容曾由倪匡代笔撰写),前后共有三版,并在2005年第三版中经历6稿修订,结局改动较大。]]></intro></book></bookstore>';
?>
07-returntype-html.php文件:
主要是返回html文本
<?php
/**
* 返回html标签数据
* @author webbc
*/
$arr = array('赵','钱','孙','李');
$str = '';
foreach ($arr as $v) {
$str .= '<li>' . $v .'</li>';
}
echo $str;
?>
07-returntype-json.php文件:
主要是返回json格式数据
<?php
/**
* 返回json格式数据
* @author webbc
*/
header('content-type:text/html;charset=utf-8');
echo '{"name":"天龙八部","intro":"《天龙八部》是著名作家金庸的武侠代表作。著于1963年,历时4年创作完成(部分内容曾由倪匡代笔撰写),前后共有三版,并在2005年第三版中经历6稿修订,结局改动较大。"}';
?>
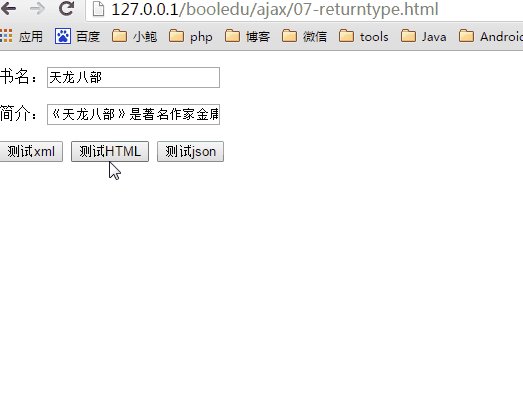
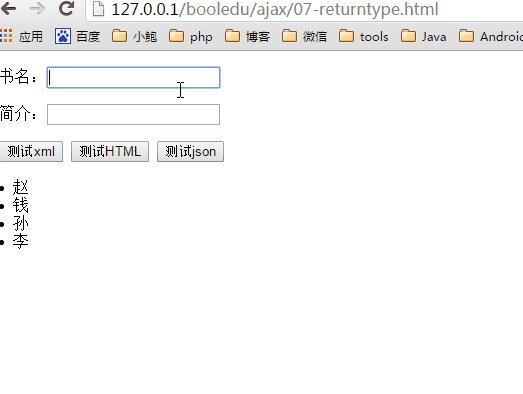
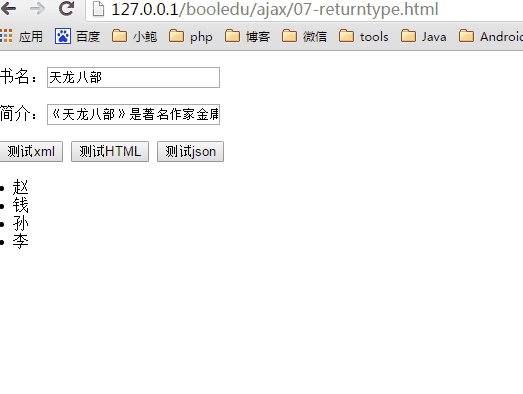
效果图:

希望本文所述对大家ajax程序设计有所帮助。




