jQuery 事件 unbind() 方法
jquery 事件 unbind() 方法
unbind() 方法移除被选元素的事件处理程序。
该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
ubind() 适用于任何通过 jquery 附加的事件处理程序。
1. 范例
移除所有 p 元素的事件处理器:
$("button").click(function(){
$("p").unbind();
});
2. 取消绑定元素的事件处理程序和函数
规定从指定元素上删除的一个或多个事件处理程序。
如果没有规定参数,unbind() 方法会删除指定元素的所有事件处理程序。
语法
$(selector).unbind(event,function)
| 参数 | 描述 |
|---|---|
| event |
可选。规定删除元素的一个或多个事件 由空格分隔多个事件值。 如果只规定了该参数,则会删除绑定到指定事件的所有函数。 |
| function | 可选。规定从元素的指定事件取消绑定的函数名。 |
3. 使用 event 对象来取消绑定事件处理程序
规定要删除的事件对象。用于对自身内部的事件取消绑定(比如当事件已被触发一定次数之后,删除事件处理程序)。
如果未规定参数,则 unbind() 方法会删除指定元素的所有事件处理程序。
语法
$(selector).unbind(eventobj)
| 参数 | 描述 |
|---|---|
| eventobj | 可选。规定要使用的事件对象。这个 eventobj 参数来自事件绑定函数。 |
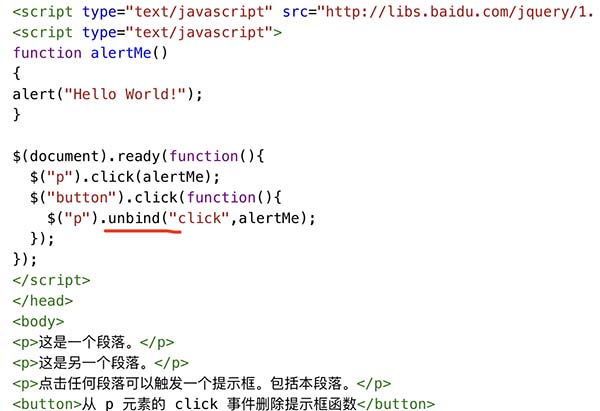
4. - 范例
- 取消绑定特定的函数
如何使用 unbind() 方法取消绑定元素指定事件的具体函数。 
相关文章
- jQuery 教程
- jQuery 语法
- jQuery 效果 动画
- jQuery Callback 函数
- jQuery 获得内容和属性
- jQuery 设置内容和属性
- jQuery 删除元素
- jQuery css() 方法
- jQuery 尺寸
- jQuery 遍历
- jQuery 遍历 祖先
- jQuery 遍历 兄弟
- jQuery AJAX 简介
- jQuery AJAX get() 和 post() 方法
- jQuery 参考手册 选择器
- jQuery 参考手册 效果
- jQuery 参考手册 属性操作
- jQuery 参考手册 CSS 操作
- jQuery 参考手册 DOM 元素方法
- jQuery 事件 unbind() 方法




