asp.net web pages - 文件夹
本章介绍有关文件夹和文件夹路径的知识。
在本章中,您将学到:
- 逻辑文件夹结构和物理文件夹结构
- 虚拟名称和物理名称
- web url 和 web 路径
逻辑文件夹结构
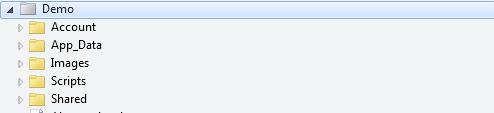
下面是典型的 asp.net 网站文件夹结构:

- "account" 文件夹包含登录和安全文件
- "app_data" 文件夹包含数据库和数据文件
- "images" 文件夹包含图片
- "scripts" 文件夹包含浏览器脚本
- "shared" 文件夹包含公共的文件(比如布局和样式文件)
物理文件夹结构
在上述网站中的"images"文件夹在计算机上的物理文件夹结构可能如下:
c:\documents\mywebsites\demo\images
虚拟名称和物理名称
以上面的例子为例:
网站图片的虚拟名称可能是"images/pic31.jpg"。
对应的物理名称是"c:\documents\mywebsites\demo\images\pic31.jpg"。
url 和路径
url 是用来访问网站中的文件:http://www.yapf.com/asp/asp_sz/714.html
url 对应于服务器上的物理文件:c:\mywebsites\yapf\asp\asp_sz\714.html
虚拟路径是物理路径的一种简写表示。如果您使用虚拟路径,当您更改域名或者将您的网页移到其他服务器上时,您可以不用更新路径。
| url | http://www.yapf.com/asp/asp_sz/714.html |
| 服务器名称 | yapf |
| 虚拟路径 | /asp/asp_sz/714.html |
| 物理路径 | c:\mywebsites\yapf\asp\asp_sz\714.html |
磁盘驱动器的根目录如下书写 c: ,但是网站的根目录是 / (斜线)。
web 文件夹的虚拟路径通常是与物理文件夹不相同。
在您的代码中,根据您的编码需要决定使用物理路径和和虚拟路径。
asp.net 文件夹路径有 3 种工具:~ 运算符、server.mappath 方法 和 href 方法。
~ 运算符
使用 ~ 运算符,在编程代码中规定虚拟路径。
如果您使用 ~ 运算符,在您的站点迁移到其他不同的文件夹或者位置时,您可以不用更改您的任何代码:
var mystylesheet = "~/styles/stylesheet.css";
server.mappath 方法
server.mappath 方法将虚拟路径(/index.html)转换成服务器能理解的物理路径(c:\documents\mywebsites\demo\default.html)。
当您需要打开服务器上的数据文件时,您可以使用这个方法(只有提供完整的物理路径才能访问数据文件):
var filename = server.mappath(pathname);
在本教程的下一章中,您会学到更多关于读取(和写入)服务器上的数据文件的知识。
href 方法
href 方法将代码中的使用的路径转换成浏览器可以理解的路径(浏览器无法理解 ~ 运算符)。
您可以使用 href 方法创建资源(比如图像文件 和 css 文件)的路径。
一般会在 html 中的 、 和 元素中使用此方法:
href 方法是 webpage 对象的一种方法。




