ASP.NET MVC Web 应用程序
asp.net mvc - internet 应用程序
为了学习 asp.net mvc,我们将构建一个 internet 应用程序。
第 1 部分:创建应用程序。
我们将构建什么
我们将构建一个支持添加、编辑、删除和列出数据库存储信息的 internet 应用程序。
我们将做什么
visual web developer 提供了构建 web 应用程序的不同模板。
我们将使用 visual web developer 来创建一个带 html5 标记的空的 mvc internet 应用程序。
当这个空白的 internet 应用程序被创建之后,我们将逐步向该应用添加代码,直到全部完成。我们将使用 c# 作为编程语言,并使用最新的 razor 服务器代码标记。
沿着这个思路,我们将讲解这个应用程序的内容、代码和所有组件。
创建 web 应用程序
如果您已经安装了 visual web developer ,请启动 visual web developer 并选择 new project 来新建项目。 否则您就只能通过阅读教程来学习了。

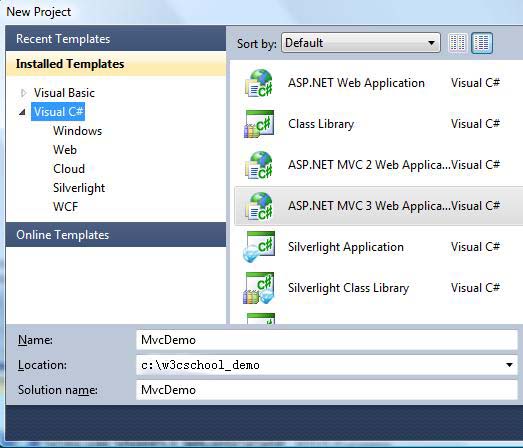
在 new project 对话框中:
- 打开visual c#模板
- 选择模板 asp.net mvc 3 web application
- 设置项目名称为 mvcdemo
- 设置磁盘位置,比如 c:\yapf_demo
- 点击 ok
当 new project 对话框打开时:
- 选择 internet application 模板
- 选择 razor engine(razor 引擎)
- 选择 html5 markup(html5 标记)
- 点击 ok
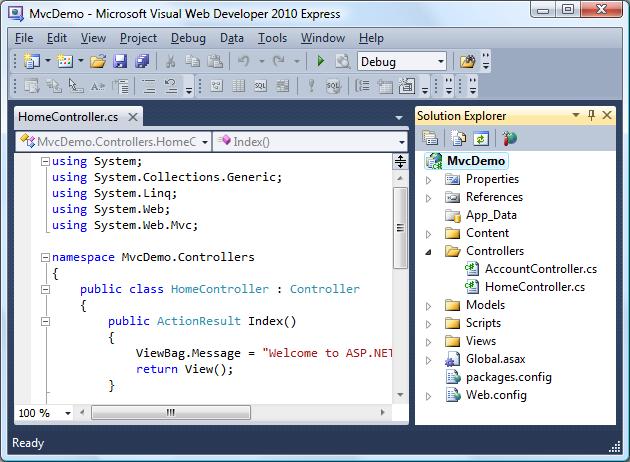
visual studio express 将创建一个如下所示的类似项目:

我们将在本教程的下一章中探究有关文件和文件夹的内容。
相关文章
- ASP.NET Web Pages 全局文件
- ASP.NET Web Pages 文件
- ASP.NET Web Pages Email
- ASP.NET Web Pages PHP
- ASP.NET Web Pages – 发布
- ASP.NET Web Pages WebSecurity 参考手册
- ASP.NET Razor 标记
- ASP.NET Razor 语法
- ASP.NET Razor VB 循环和数组
- ASP.NET MVC 页面和布局
- ASP.NET MVC 控制器
- ASP.NET MVC 安全
- ASP.NET MVC HTML 帮助器
- ASP.NET MVC 参考手册
- ASP.NET 事件句柄
- ASP.NET Web 表单
- ASP.NET ViewState
- ASP.NET TextBox 控件
- ASP.NET Button 控件
- ASP.NET 数据库连接




